SpringBoot之静态资源访问&REST风格请求¶
1.SpringBoot静态资源访问¶
1.1基本介绍¶
- 只要静态资源是放在类路径下的:/static、/public、/resources、/META-INF/resources,则可以直接被访问。根据是:
SpringBoot在启动的时候会去解析WebProperties.java文件:
private static final String[] CLASSPATH_RESOURCE_LOCATIONS = new String[]{"classpath:/META-INF/resources/", "classpath:/resources/", "classpath:/static/", "classpath:/public/"};
//注意这里不能直接访问classpath:类路径,也就是说不能直接访问项目的resources目录
类路径:如maven的类路径就是:src/main/resources目录,因为在该目录的资源文件运行后会直接放在target/classes目录下
-
常见的静态资源:JS,CSS,图片(.jpg .png .gif .bmp .svg),字体文件(Fonts)等
-
访问方式,默认情况下:项目根路径/+静态资源名,如
http://localhost:8080/hi.html
可以通过配置文件去修改WebMvcProperties.java中的路径:
1.2快速入门¶
- 创建SpringBoot相关环境,在pom.xml中导入如下依赖
<!--导入SpringBoot父工程-->
<parent>
<artifactId>spring-boot-starter-parent</artifactId>
<groupId>org.springframework.boot</groupId>
<version>2.5.3</version>
</parent>
<dependencies>
<!--导入场景启动器-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
</dependencies>
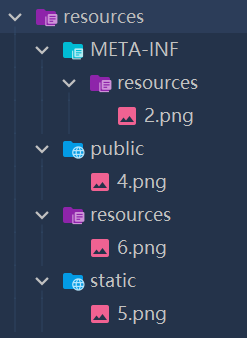
- 创建相关静态资源目录,并放入测试图片

- 编写主程序并启动
package com.li;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
/**
* @author 李
* @version 1.0
*/
@SpringBootApplication
public class Application {
public static void main(String[] args) {
SpringApplication.run(Application.class,args);
}
}
- 在浏览器分别访问
http://localhost:8080/2.png、http://localhost:8080/4.png、http://localhost:8080/5.png、http://localhost:8080/6.png,都可以访问到图片。
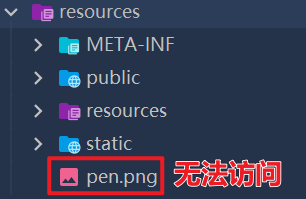
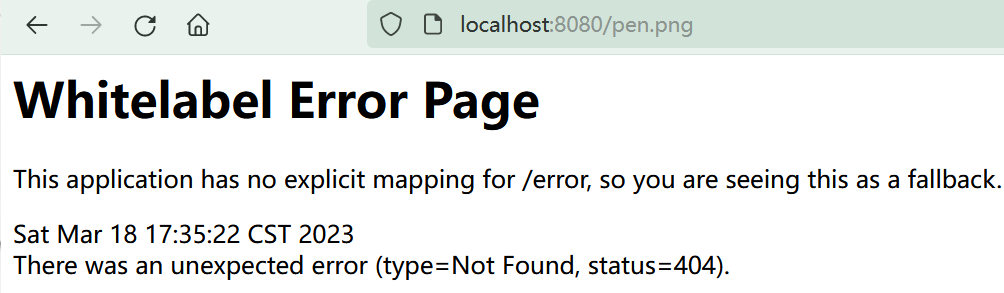
注意在默认情况下,不能直接访问到项目resources目录的资源


1.3注意事项和细节¶
-
**静态资源访问原理:**静态映射为
/**,也就是对所有请求进行拦截,服务端接收到请求后,先看Controller能不能处理(即先去找有没有对应映射路径的Controller),不能处理的请求交给静态资源处理器,如果静态资源找不到,则响应404页面 -
**路径冲突问题:**因为SpringBoot先走Controller的映射,然后走静态资源处理器。两者可能存在路径冲突。这时我们就需要修改默认的静态资源访问路径,解决路径冲突。
-
解决路径冲突,改变静态资源访问前缀:在配置文件中设置
static-path-pattern属性,如下:
spring:
mvc:
static-path-pattern: /myres/** #修改静态资源访问的前缀
这样静态资源访问的前缀就变为/myres/,http://localhost:8080/2.png===>http://localhost:8080/myres/pen.png
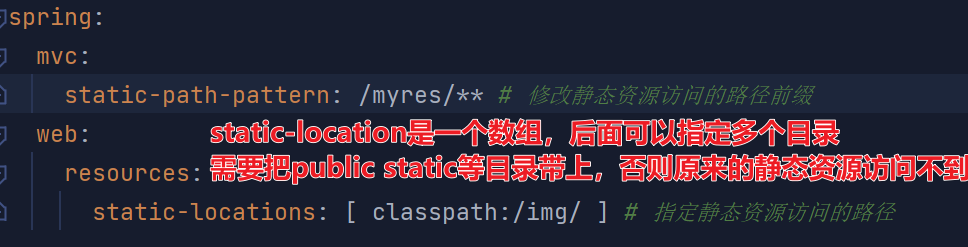
- 修改默认的静态资源路径:比如我们希望在类路径下增加img目录,并能访问到资源。解决方法同样是在配置文件中修改属性,如下:


在浏览器访问http://localhost:8080/myres/pen.png即可访问到pen.png图片
1.如果你配置了static-location属性,那么以你指定的路径为准,原来的默认路径不再生效
2.请保证运行时资源已经拷贝到了target目录下
2.REST风格请求处理¶
2.1基本介绍¶
Rest风格支持,就是使用HTTP请求方式动词表示对资源的操作
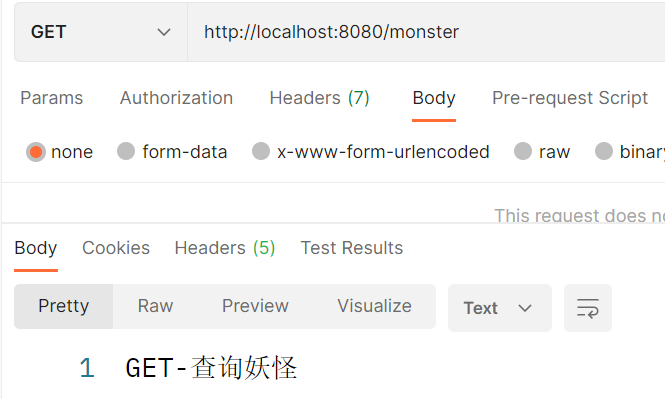
- GET-获取资源(查)
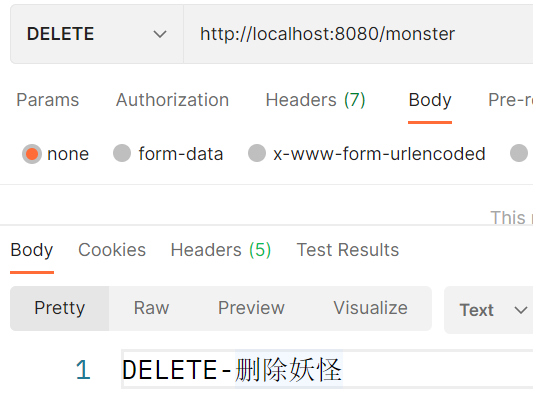
- DELETE-删除资源(删)
- PUT-修改资源(改)
- POST-保存资源(增)
2.2应用实例¶
演示SpringBoot中如何实现Rest风格的增删改查
(1)创建Controller
package com.li.controller;
import org.springframework.web.bind.annotation.*;
/**
* @author 李
* @version 1.0
*/
@RestController//Controller+ResponseBody
public class MonsterController {
//因为请求方式不同,因此url不会冲突
@GetMapping("/monster")
public String getMonster() {
return "GET-查询妖怪";
}
@PostMapping("/monster")
public String saveMonster() {
return "POST-保存妖怪";
}
@PutMapping("/monster")
public String putMonster() {
return "PUT-修改妖怪";
}
@DeleteMapping("/monster")
public String delMonster() {
return "DELETE-删除妖怪";
}
}
(2)使用postman,分别使用不同的方式请求


需要注意,postman是直接发出不同的请求,如果是表单请求,需要创建过滤器将post转化为不同的请求
(3)使用页面表单进行rest风格的请求
- 使用表单进行rest风格请求需要配置文件启用filter功能(见2.3)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Rest</title>
</head>
<body>
<h1>Rest风格的请求</h1>
<form action="/monster" method="post">
<!--通过隐藏域发送_method指定值-->
<input type="hidden" name="_method" value="put"><!--其他请求同理-->
u:<input type="text" name="name"><br/>
<input type="submit" value="提交表单">
</form>
</body>
</html>


2.3注意事项和细节¶
-
如果客户端是postman,它可以直接发送PUT、DELETE等请求,可以不设置Filter
-
如果要SpringBoot支持页面表单的Rest功能,则需要注意:
-
Rest风格请求的核心Filter:HiddenHttpMethodFilter,表单请求会被该Filter拦截,获取到该表单的_method值,再判断是否为PUT/DELETE/PATCH(PATCH是新引入的,用来对已知资源进行局部更性)
-
如果要SpringBoot支持页面表单的Rest功能,需要在配置文件中启用filter功能,否则Rest风格在页面表单上无效。配置如下:
spring: mvc: hiddenmethod: filter: enabled: true #开启页面表单的Rest风格请求功能 -
注意@RestController是@Controller+@ResponseBody注解的组合,如果只有@Controller,那么方法返回的字符串会:
-
(1)没有配置视图解析器时,和其他方法的映射路径匹配
-
(2)配置了视图解析器,视图解析器解析转发到匹配名称的资源,配置方法如下:
spring: mvc: view: #视图解析器 suffix: .html prefix: / #注意这里需要和当前的static-path-pattern属性匹配