JSON&Ajax03¶
4.jQuery的Ajax请求¶
原生Ajax请求问题分析:
- 编写原生的Ajax要写很多的代码,还要考虑浏览器兼容问题,使用不方便
- 在实际工作中,一般使用JavaScript的框架(比如jquery)发动Ajax请求,从而解决这个问题。
4.1jQuery Ajax操作方法¶
在线文档:jQuery 参考手册 - Ajax (w3school.com.cn)
4.2$.ajax()方法¶
完整的参数查看手册:jQuery ajax - ajax() 方法
$.ajax 常用参数:
-
url:请求的地址
-
type:请求的方式get或者post, 默认为 "GET"。
注意:其它 HTTP 请求方法,如 PUT 和 DELETE 也可以使用,但仅部分浏览器支持。
-
data:发送到服务器的数据,将自动转换为请求字符串格式
-
success:请求成功后的回调函数
参数:由服务器返回,并根据 dataType 参数进行处理后的数据;描述状态的字符串。
这是一个 Ajax 事件。
-
error:默认值: 自动判断 (xml 或 html),请求失败时的回调函数。
-
dataType:指定返回的数据类型,常用json或text
4.3$.get()和$.post()请求¶
$.get()请求和$.post()请求常用参数:
- url:请求的url地址
- data:请求发送到服务器的数据
- success:成功时的回调函数
- type:返回内容的格式,xml,html,script,json,text
说明:
$.get()和$.post()底层还是使用$.ajax()方法来实现异步请求
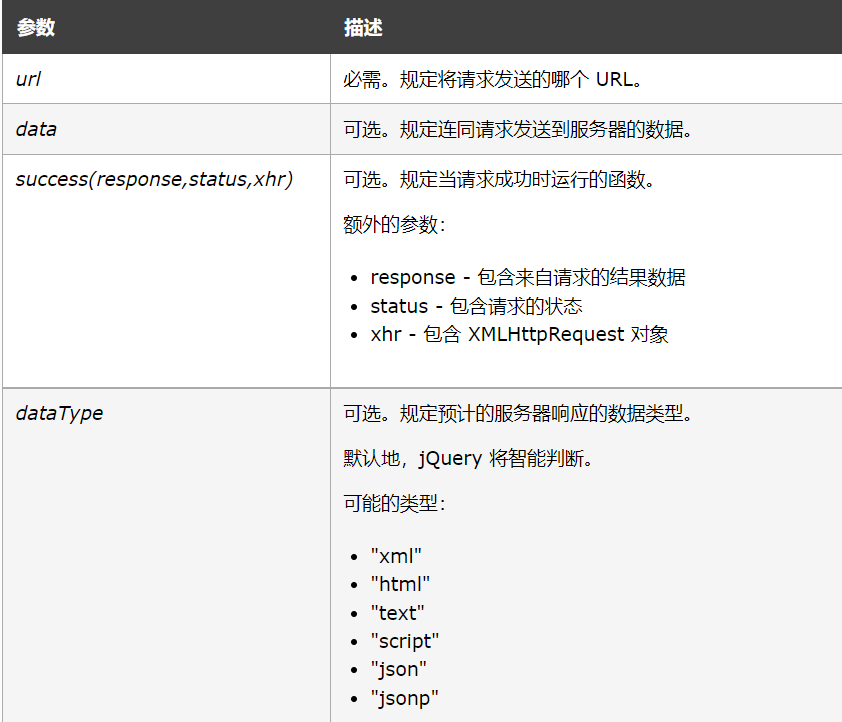
4.3.1$.get()¶
get() 方法通过远程 HTTP GET 请求载入信息
这是一个简单的 GET 请求功能以取代复杂 $.ajax,请求成功时可调用回调函数。如果需要在出错时执行函数,请使用 $.ajax().
语法:
$(selector).get(url,data,success(response,status,xhr),dataType)

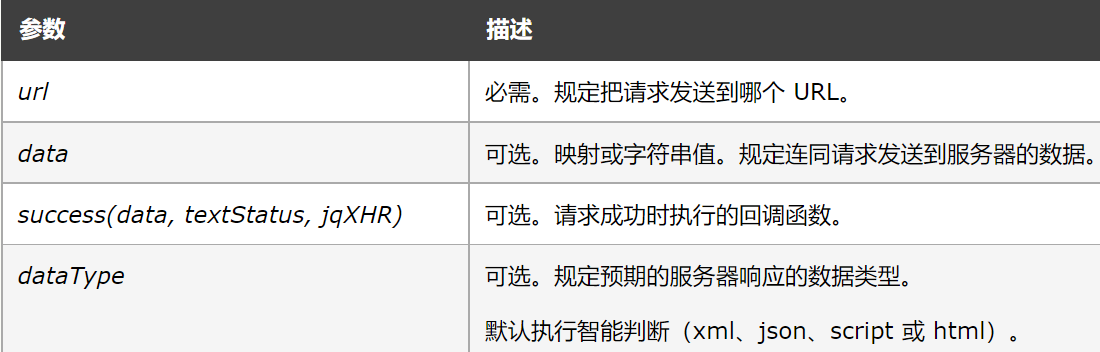
4.3.2$.post()¶
post() 方法通过 HTTP POST 请求从服务器载入数据。
语法:
jQuery.post(url,data,success(data, textStatus, jqXHR),dataType)

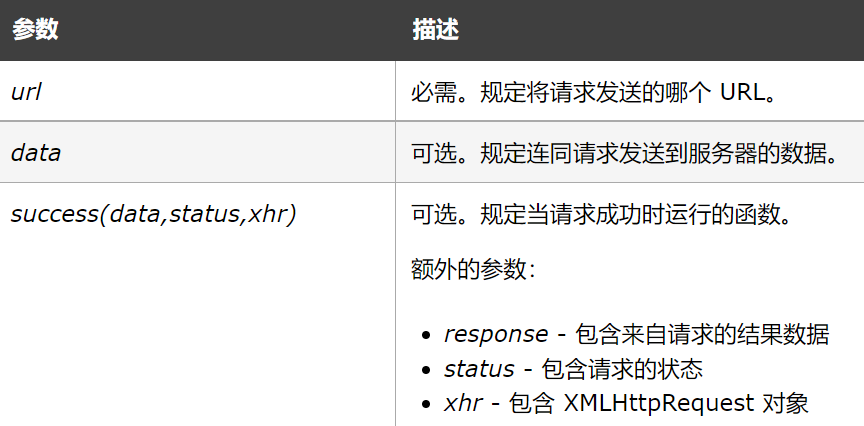
4.4$.getJSON()方法¶
$.getJSON()常用参数
- url:请求发送哪个url
- data:请求发送到服务器的数据
- success:请求成功时运行的函数
说明:
$.getJSON()底层使用$.ajax()方法来实现异步请求
$.getJSON()方法通过 HTTP GET 请求载入 JSON 数据,语法:
jQuery.getJSON(url,data,success(data,status,xhr))

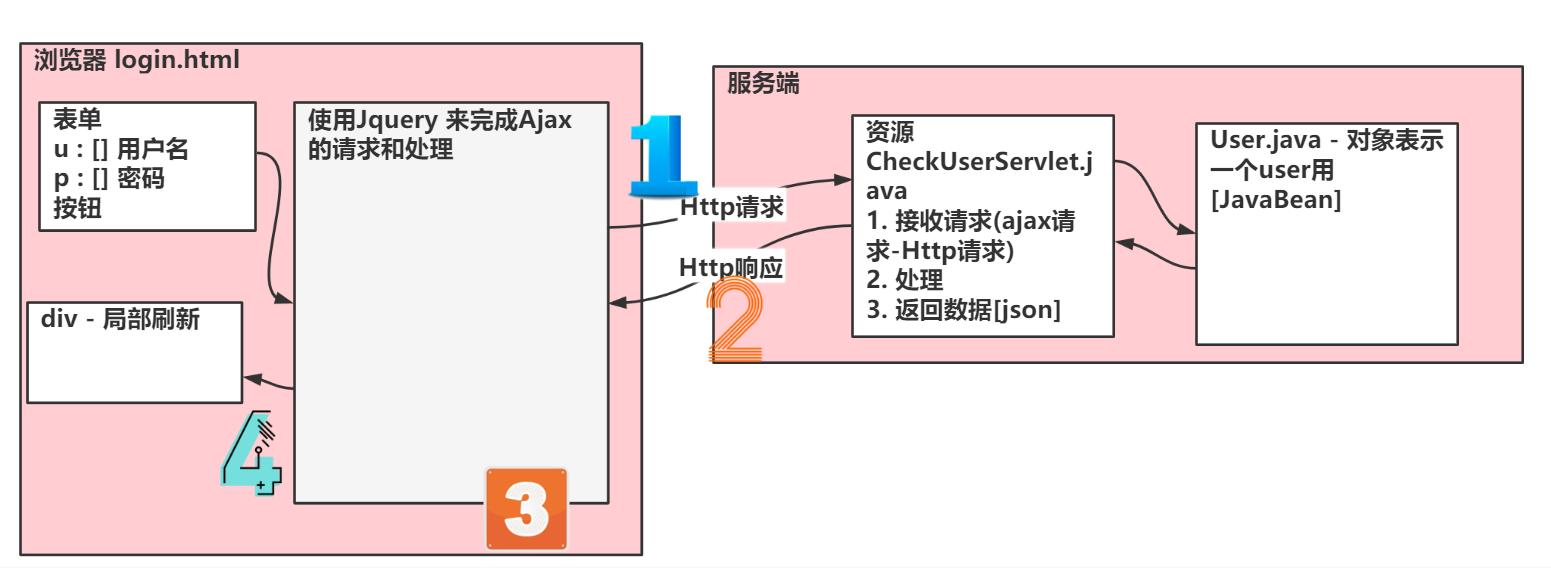
4.5应用实例¶
4.5.1$.ajax()应用实例¶
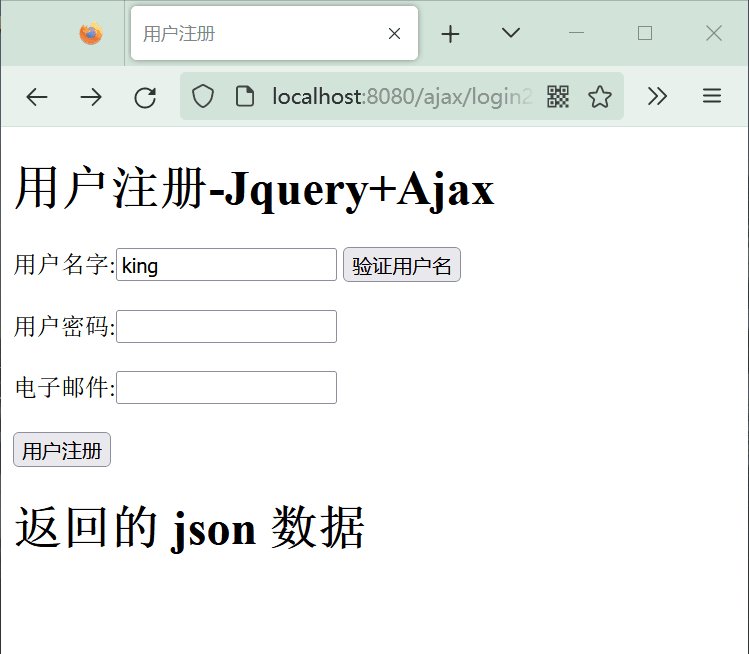
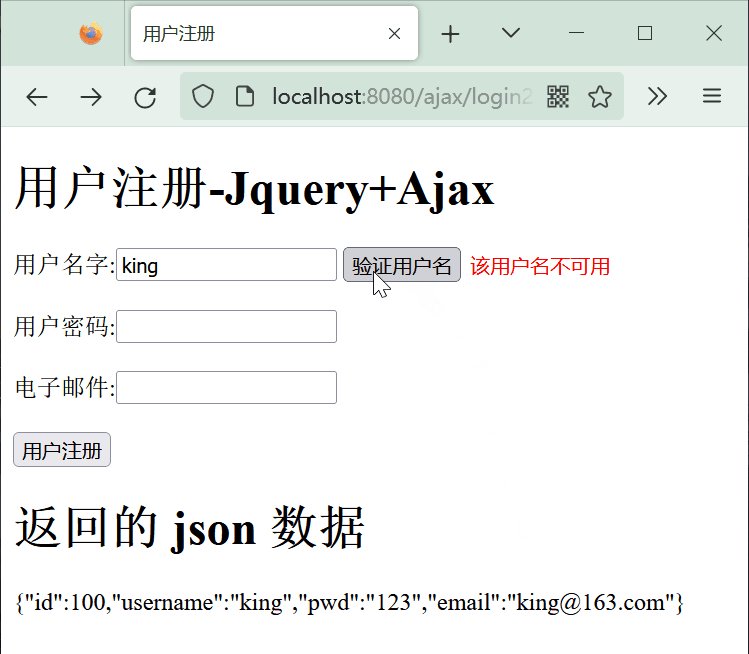
演示jquery发送ajax的案例
- 在输入框输入用户名
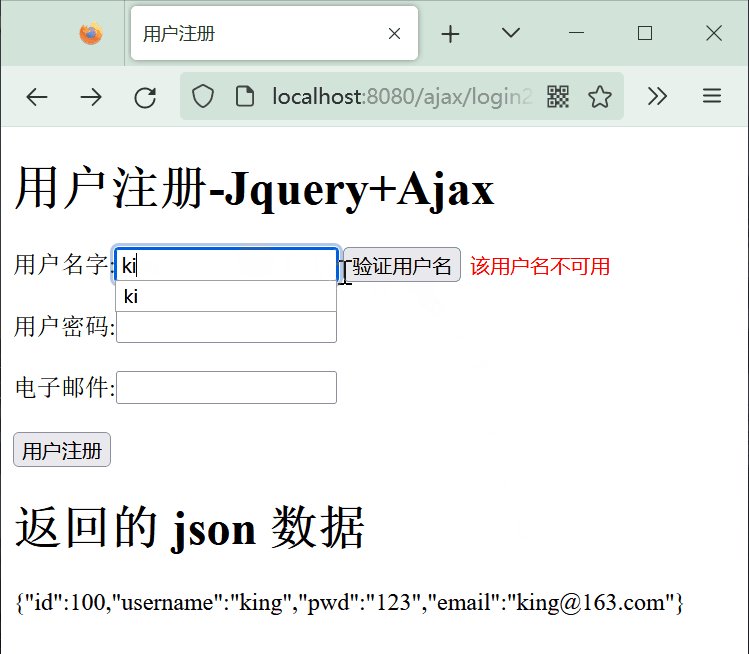
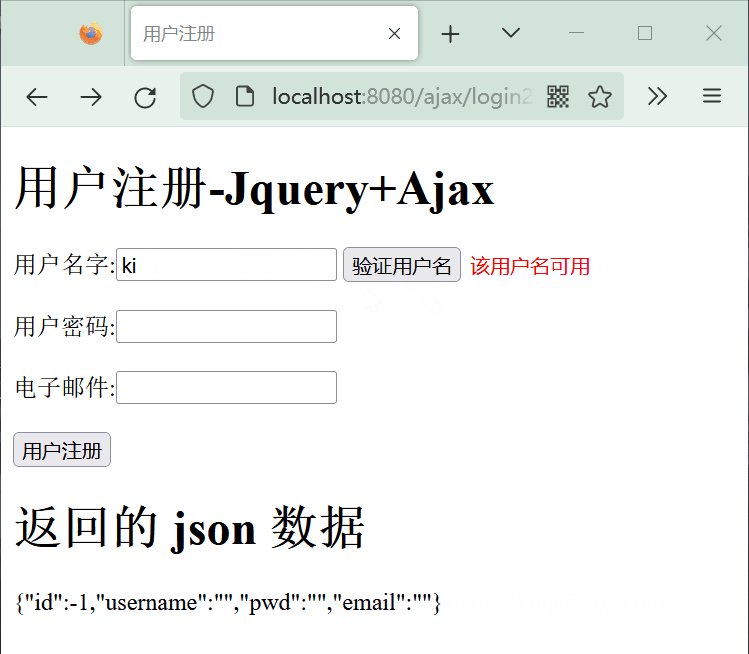
- 点击验证用户名,服务端验证该用户是否已经占用了,如果是,则以json格式返回该用户信息
- 假定king为已使用的用户名
- 对页面进行局部刷新,显示返回的信息
思路分析:直接参考3.2的思路图即可

引入jquery库:

注意:如果有的资源是拷贝进来的,有时候运行目录out没有及时更新,这时可以点击Rebuild Project,如果不行就redeploy Tomcat

配置servlet:
<servlet>
<servlet-name>CheckUserServlet2</servlet-name>
<servlet-class>com.li.ajax.servlet.CheckUserServlet2</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>CheckUserServlet2</servlet-name>
<url-pattern>/checkUserServlet2</url-pattern>
</servlet-mapping>
创建CheckUserServlet2:
package com.li.ajax.servlet;
import com.google.gson.Gson;
import com.li.ajax.entity.User;
import javax.servlet.*;
import javax.servlet.http.*;
import java.io.IOException;
public class CheckUserServlet2 extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doPost(request, response);
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//接收jquery发送的ajax数据
String username = request.getParameter("username");//参数名取决于前端的参数名
response.setContentType("text/json;charset=utf-8");//指定MIME类型为json
Gson gson = new Gson();
if ("king".equals(username)) {
//后面可以接入数据库database
User user = new User(100, "king", "123", "king@163.com");
response.getWriter().print(gson.toJson(user));
} else {
//返回一个不存在的User-->测试
User user = new User(-1, "", "", "");
response.getWriter().print(gson.toJson(user));
}
}
}
login2.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用户注册</title>
<!-- 引入jquery-->
<script type="text/javascript" src="./script/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(function () {
//绑定事件
$("#btn1").click(function () {
//发出ajax请求
/**
* 1.指定参数时,需要在{}里面
* 2.指定参数时,需要指定参数名
* 3.dataType:"json" 代表要求服务器返回的数据是json,
* 如果服务器返回的不是json,就会解析出错
*/
$.ajax({
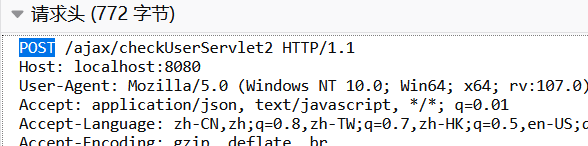
url: "/ajax/checkUserServlet2",
type: "post",
data: {//这里我们直接给一个json
username: $("#uname").val(),
date : new Date()//防止浏览器缓存
},
error:function () {//失败后的回调函数
console.log("失败")
},
success:function (data,status,xhr) {
console.log("成功");
console.log("data=",data);
console.log("status=",status);
console.log("xhr=",xhr);
//data是一个json对象,需要转成json字符串
$("#div1").html(JSON.stringify(data));
//对返回的结果进行处理
if (""==data.username){//说明用户名可用
$("#myres").val("该用户名可用");
}else {
$("#myres").val("该用户名不可用");
}
},
dataType:"json"
})
})
})
</script>
</head>
<body>
<h1>用户注册-Jquery+Ajax</h1>
<form action="/ajax/checkUserServlet2" method="post">
用户名字:<input type="text" name="username" id="uname">
<input type="button" id="btn1" value="验证用户名">
<input style="border-width: 0;color: red" type="text" id="myres"><br/><br/>
用户密码:<input type="password" name="password"><br/><br/>
电子邮件:<input type="text" name="email"><br/><br/>
<input type="submit" value="用户注册">
</form>
<h1>返回的 json 数据</h1>
<div id="div1"></div>
</body>
</html>

4.5.2$.get()应用实例¶
使用4.5的应用实例,将上面的html页面改写,其他不变。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用户注册</title>
<!-- 引入jquery-->
<script type="text/javascript" src="./script/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(function () {
//绑定事件
$("#btn1").click(function () {
//演示$.get()使用
// $.get()默认是get请求,不需要指定请求方式
//不需要写参数名,但是参数的位置要正确对应,
// 顺序是:url,data,success回调函数,返回的数据格式
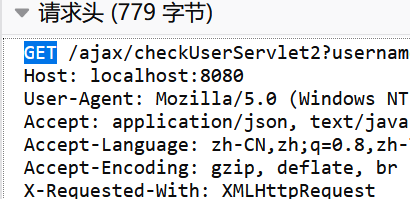
$.get(
"/ajax/checkUserServlet2",
{//这里我们直接给一个json
username: $("#uname").val(),
date: new Date()//防止浏览器缓存
},
function (data, status, xhr) {
console.log("$.get成功")
console.log("data=", data);
console.log("status=", status);
console.log("xhr=", xhr);
//data是一个json对象,需要转成json字符串
$("#div1").html(JSON.stringify(data));
//对返回的结果进行处理
if ("" == data.username) {//说明用户名可用
$("#myres").val("该用户名可用");
} else {
$("#myres").val("该用户名不可用");
}
},
"json"
)
})
})
</script>
</head>
<body>
<h1>用户注册-Jquery+Ajax</h1>
<form action="/ajax/checkUserServlet2" method="post">
用户名字:<input type="text" name="username" id="uname">
<input type="button" id="btn1" value="验证用户名">
<input style="border-width: 0;color: red" type="text" id="myres"><br/><br/>
用户密码:<input type="password" name="password"><br/><br/>
电子邮件:<input type="text" name="email"><br/><br/>
<input type="submit" value="用户注册">
</form>
<h1>返回的 json 数据</h1>
<div id="div1"></div>
</body>
</html>
4.5.3$.post()应用实例¶
使用4.5的应用实例,将上面的html页面改写,其他不变。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用户注册</title>
<!-- 引入jquery-->
<script type="text/javascript" src="./script/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(function () {
//绑定事件
$("#btn1").click(function () {
//$.post 和 $.get的调用方式基本一样,只是这时是以post方式发送ajax请求
$.post(
"/ajax/checkUserServlet2",
{//这里我们直接给一个json
username: $("#uname").val(),
date: new Date()//防止浏览器缓存
},
function (data, status, xhr) {
console.log("$.post成功")
console.log("data=", data);
console.log("status=", status);
console.log("xhr=", xhr);
//data是一个json对象,需要转成json字符串
$("#div1").html(JSON.stringify(data));
//对返回的结果进行处理
if ("" == data.username) {//说明用户名可用
$("#myres").val("该用户名可用");
} else {
$("#myres").val("该用户名不可用");
}
},
"json"
)
})
})
</script>
</head>
<body>
<h1>用户注册-Jquery+Ajax</h1>
<form action="/ajax/checkUserServlet2" method="post">
用户名字:<input type="text" name="username" id="uname">
<input type="button" id="btn1" value="验证用户名">
<input style="border-width: 0;color: red" type="text" id="myres"><br/><br/>
用户密码:<input type="password" name="password"><br/><br/>
电子邮件:<input type="text" name="email"><br/><br/>
<input type="submit" value="用户注册">
</form>
<h1>返回的 json 数据</h1>
<div id="div1"></div>
</body>
</html>

4.5.4$.getJSON()应用实例¶
使用4.5的应用实例,将上面的html页面改写,其他不变。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用户注册</title>
<!-- 引入jquery-->
<script type="text/javascript" src="./script/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(function () {
//绑定事件
$("#btn1").click(function () {
//如果你通过jquery发出的ajax请求是get请求,并且返回的数据格式是json,
// 可以直接使用getJSON()函数,很方便
$.getJSON(
"/ajax/checkUserServlet2",
{//这里我们直接给一个json
username: $("#uname").val(),
date: new Date()//防止浏览器缓存
},
function (data, status, xhr) {//成功后的回调函数
console.log("$.getJSON成功")
console.log("data=", data);
console.log("status=", status);
console.log("xhr=", xhr);
//data是一个json对象,需要转成json字符串
$("#div1").html(JSON.stringify(data));
//对返回的结果进行处理
if ("" == data.username) {//说明用户名可用
$("#myres").val("该用户名可用");
} else {
$("#myres").val("该用户名不可用");
}
}
)
})
})
</script>
</head>
<body>
<h1>用户注册-Jquery+Ajax</h1>
<form action="/ajax/checkUserServlet2" method="post">
用户名字:<input type="text" name="username" id="uname">
<input type="button" id="btn1" value="验证用户名">
<input style="border-width: 0;color: red" type="text" id="myres"><br/><br/>
用户密码:<input type="password" name="password"><br/><br/>
电子邮件:<input type="text" name="email"><br/><br/>
<input type="submit" value="用户注册">
</form>
<h1>返回的 json 数据</h1>
<div id="div1"></div>
</body>
</html>


4.6练习¶
● 需求分析: 到数据库去验证用户名是否可用
1) 点击验证用户名, 到数据库中验证用户名是否可用
2) 创建数据库 ajaxdb , 创建表 user 表 自己设计
3) 使用 Jquery + ajax 方式, 服务端验证该用户名是否已经占用了, 如果该用户已经占用,以 json 格式返回该用户信息
4) 对页面进行局部刷新, 显示返回信息
提示: 根据day34-JSON&Ajax02-3.3练习 的 ajax 请求+jdbc+mysql 到数据库验证案例完成
根据之前的day34-JSON&Ajax02-3.3练习,我们已经写了JDBCUtilsByDruid,BaseDAO,UserDAO,UserService,User等类,只需要在CheckUserServlet2中修改一下代码即可完成:
package com.li.ajax.servlet;
import com.google.gson.Gson;
import com.li.ajax.entity.User;
import com.li.ajax.service.UserService;
import javax.servlet.*;
import javax.servlet.http.*;
import java.io.IOException;
import java.sql.SQLException;
public class CheckUserServlet2 extends HttpServlet {
private UserService userService = new UserService();
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doPost(request, response);
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("utf-8");
response.setContentType("text/json;charset=utf-8");//指定MIME类型为json
Gson gson = new Gson();
//接收jquery发送的ajax数据
String username = request.getParameter("username");//参数名取决于前端的参数名
//到数据库中查找有无重名用户
try {
User userByName = userService.getUserByName(username);
//如果有返回的就是一个User对象,如果没有,返回的就是null
response.getWriter().print(gson.toJson(userByName));
} catch (SQLException e) {
e.printStackTrace();
}
}
}
前端html页面使用4.5.4的$.getJSON()方法发送ajax请求,在4.5.4代码的基础上修改返回数据的判断条件即可:

测试结果:

