Tomcat02¶
4.IDEA开发JavaWeb工程¶
4.1开发javaweb工程&配置Tomcat&启动项目¶
需求:使用idea开发javaweb工程fishWeb,并将网页部署到fishWeb工程
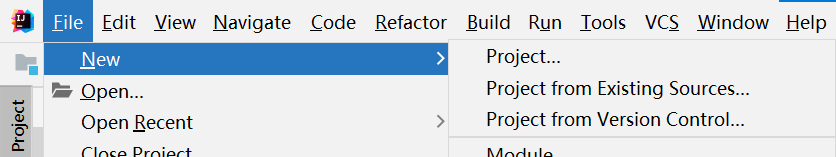
- 点击File-New-Project

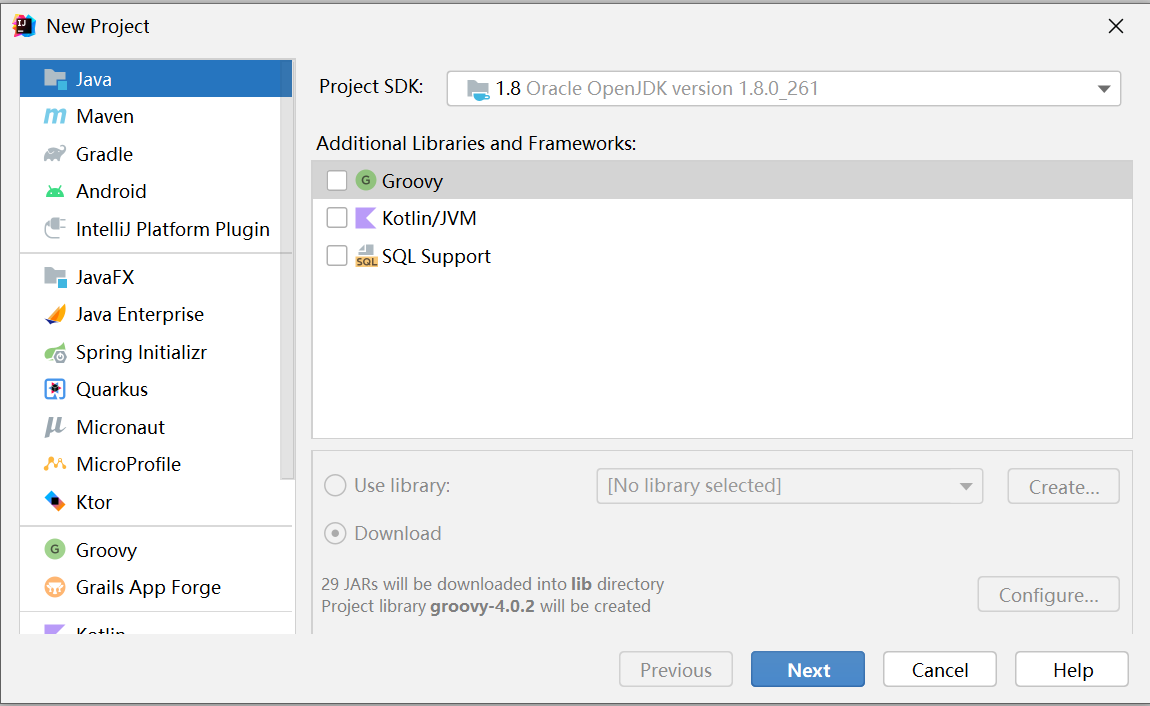
- 在弹出的框中点击 Java,点击next

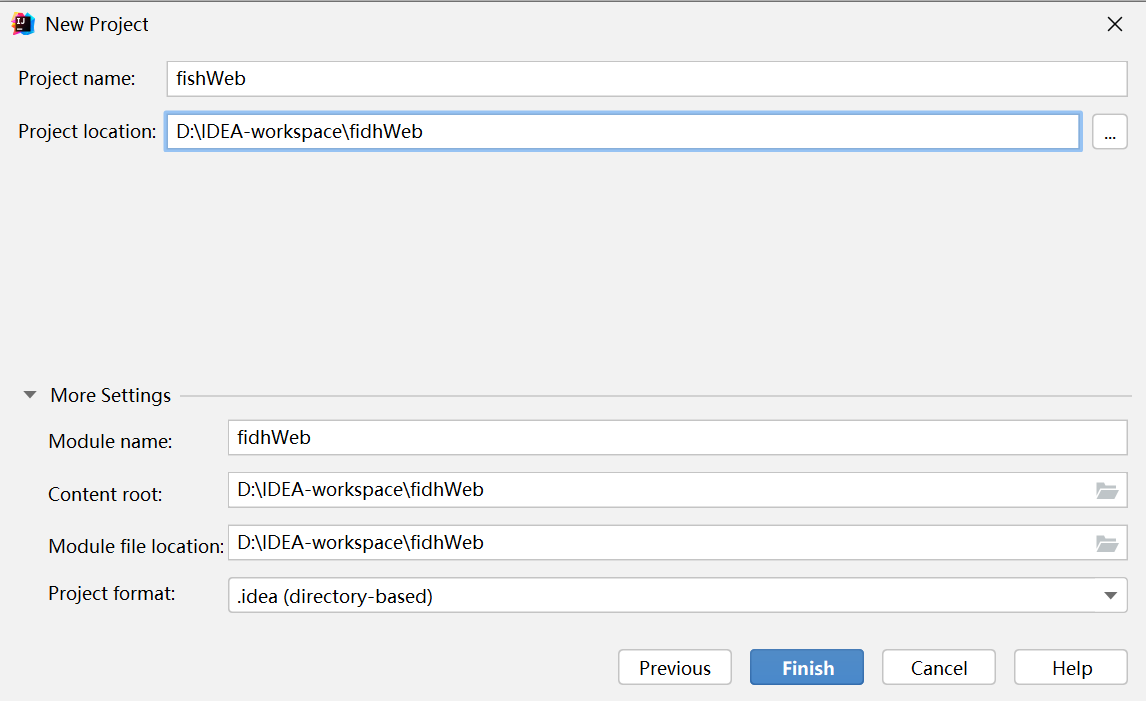
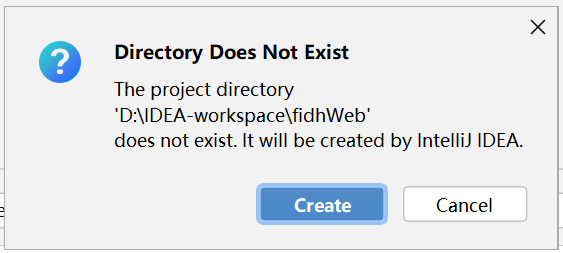
- 写入你的工程名字,选择存储位置

- 点击creat

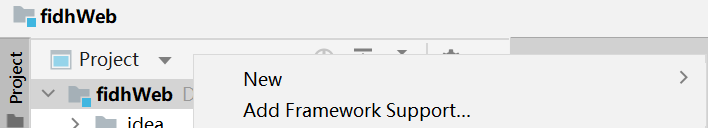
- 右击项目名称,选择Add FrameworkSupport

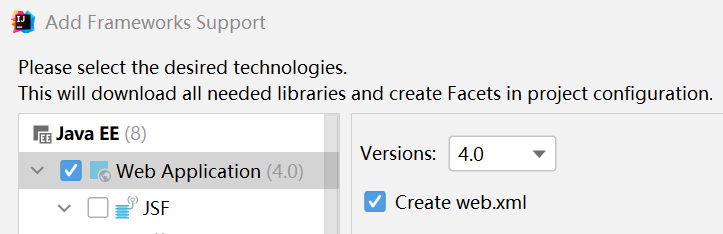
- 在弹窗中选择web application,点击ok

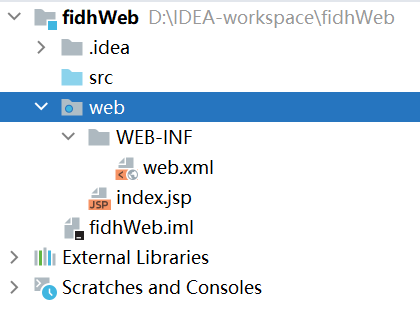
- 可以看到在项目中多出来一个web文件目录

- 点击右上角的add configurations

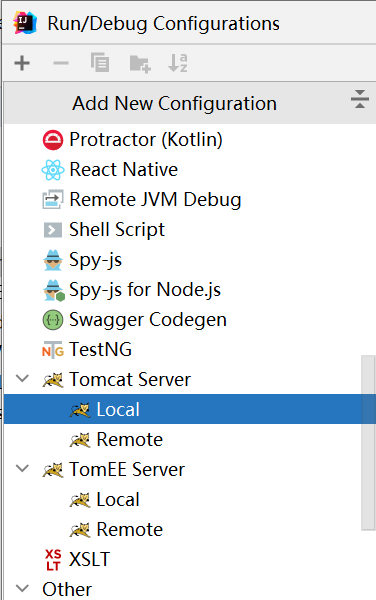
- 在弹窗的左上角点击加号+,在弹出的子窗口中下拉选择Tomcat Server-Local

-
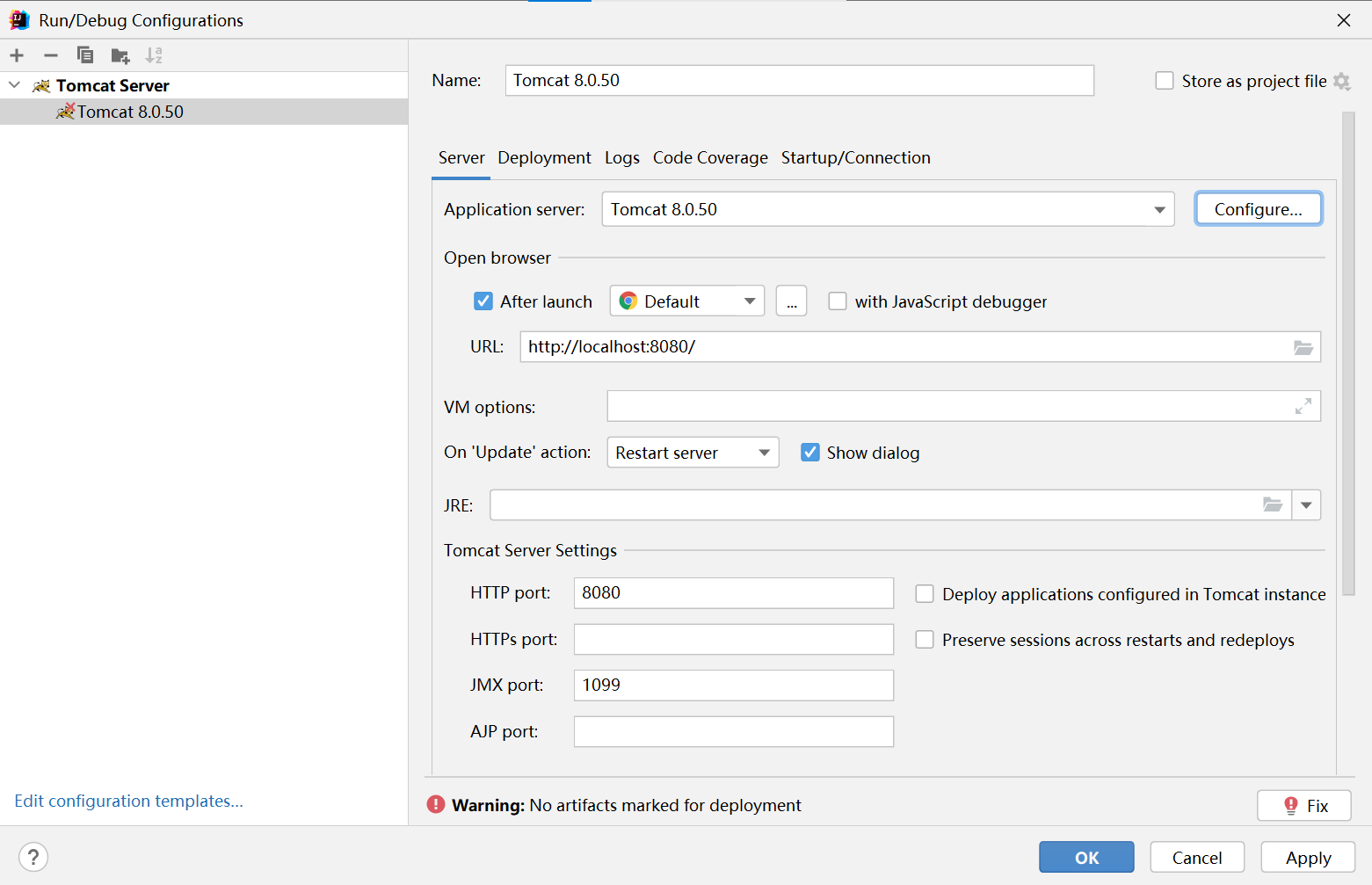
点击完毕可以看到如下页面:

-
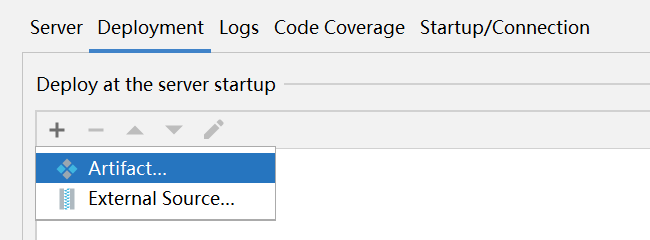
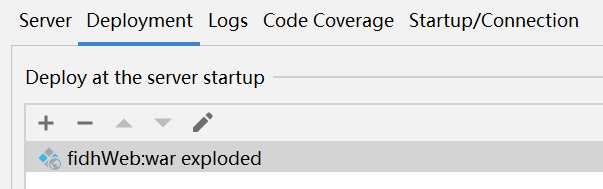
其中的Deployment是配置我们网站的发布方式,主要有两种:一种是源码的形式,一种是war包。一般选择war包的形式,如下:点击加号,选择artifact


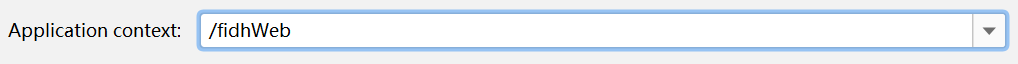
下方的Application context就是你发布的web应用的名称
之后访问的url就是:
http://localhost:8080/web应用名称/资源名
-
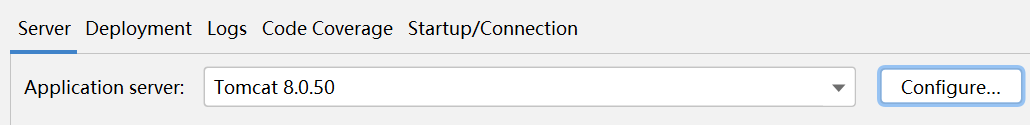
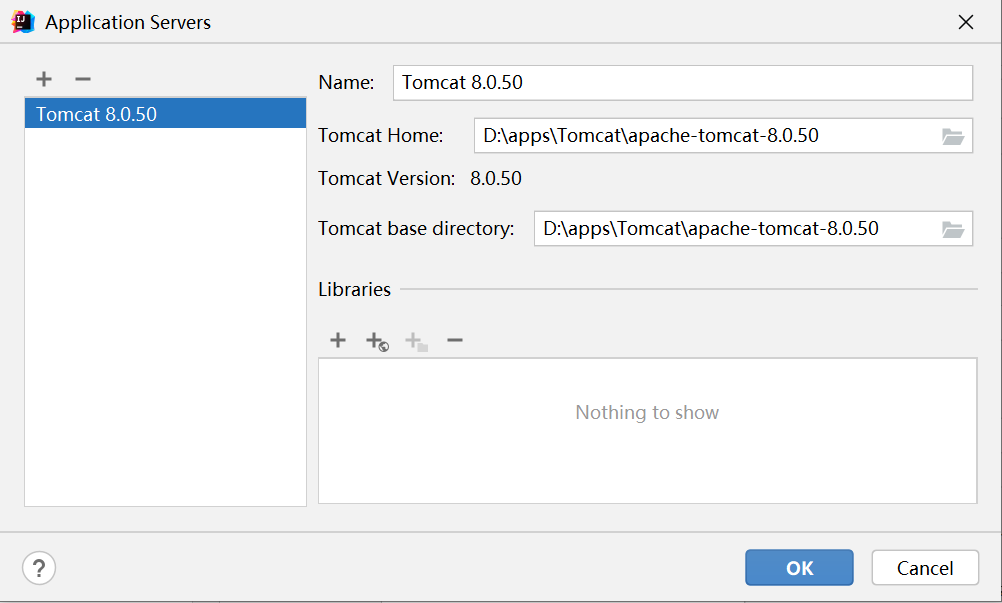
点击Server页面的application server的configure按钮,在弹窗的tomcat home选择安装的tomcat目录


-
在接下来的选项中,选择默认浏览器

-
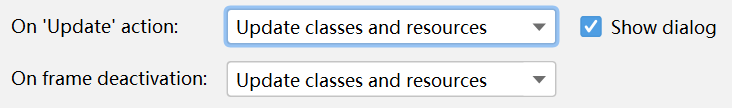
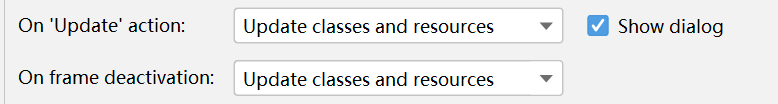
建议在下面的两个选项中都选择update classes and resource

-
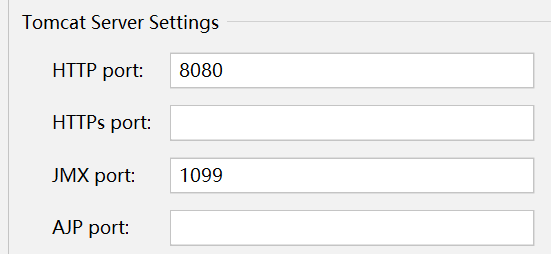
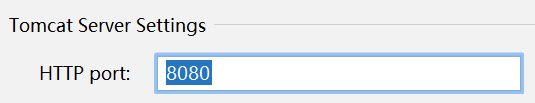
下面是tomcat的默认端口,直接默认即可

-
建议修改tomcat的Name,这样做是为了区分不同项目(web应用)之间的tomcat

-
最后点击apply,再点击ok

-
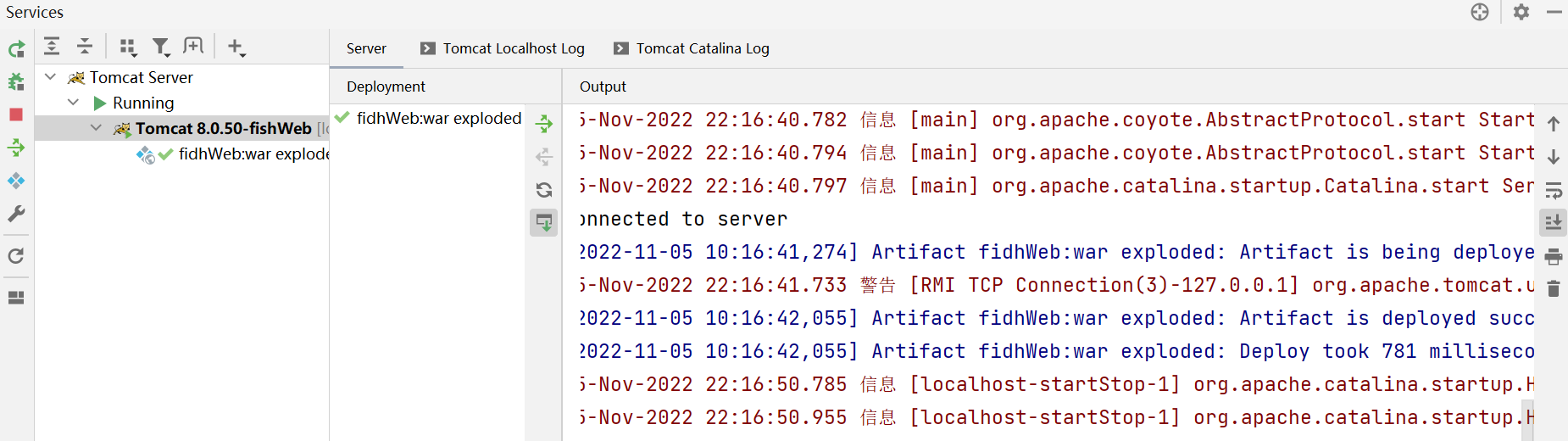
点击tomcat右边的绿色箭头,如果在控制窗口没有报错,就代表运行成功了。


-
浏览器显示页面

-
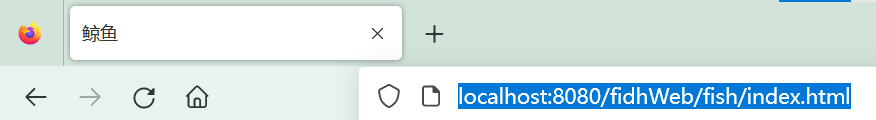
在浏览器地址栏输入配置的项目资源地址,即可访问

4.2注意事项和细节¶
- 热加载选项说明

1.1 on update action:选择 update classes and resource时,表示当我们有更新操作时,tomcat会自动更新类和资源
当jsp/html文件修改时,可以生效,但是如果你修改的是java文件,需要redeploy才会生效)
1.2 on frame deactivation:表示IDEA失去焦点(比如最小化),也会导致jsp/html发生更新,但是java类还是需要deploy
- 端口修改

这里修改的端口,只会影响到当前的项目,而不是去修改server.xml
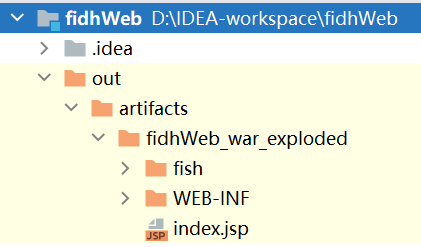
- out目录是什么

当tomcat启动时,会生成out目录,该目录就是原项目资源的映射,我们浏览器访问的资源是out目录
- 当我们从外部拷贝资源到项目(图片,文件,js等),如果出现404不能访问错误时,解决的方式是:rebuild project→重启tomcat
本质是将原项目的资源同步到out目录下

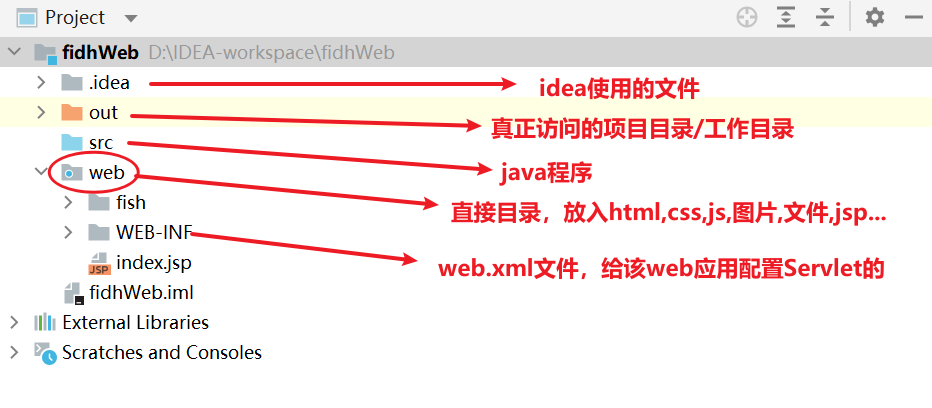
- javaweb工程的目录介绍

5.练习¶
- 手动在tomcat的webapps目录下创建一个可供外界访问的web应用person项目
练习1
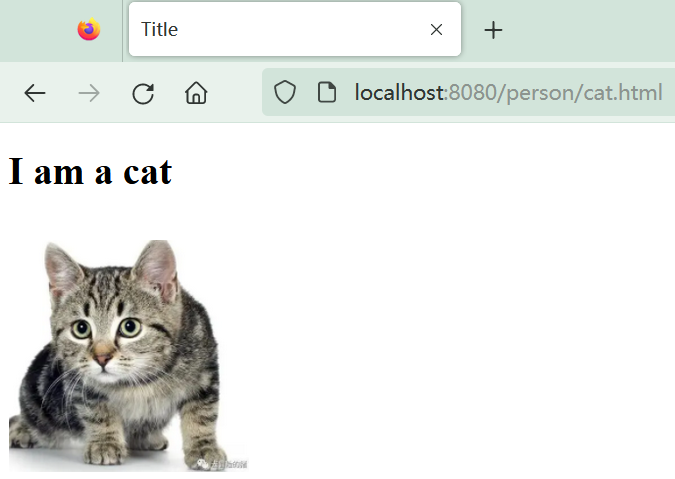
首先在tomcat的webapps目录下创建一个person文件夹,在person文件夹中存放相关资源cat.html和图片
打开tomcat的bin目录,点击startup.bat,启动tomcat服务,在浏览器中输入http://localhost:8080/person/cat.html即可访问

- 修改tomcat/conf/server.xml,将tomcat服务器的端口更改为9998,测试使用
练习2
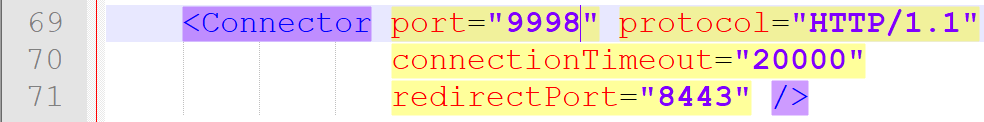
打开server.xml文件,在第六十九行修改端口号为9998并保存:

重新启动tomcat服务,然后在浏览器地址栏中输入localhost:9998,显示可以访问,测试成功。

-
使用idea完成web项目
-
创建javaweb项目工程[myWeb01]
- 配置好tomcat[tomcat的配置名为myWeb01_Tomcat8,端口为8080]
- 将前面你创建的web应用/文件夹person,部署到Tomcat
- 在idea启动tomcat,能正常的访问web应用
练习3
首先创建一个java工程,在创建好的工程名右键选择add framework support,选择web,点击OK,工程就可以支持web应用了
然后配置tomcat,接着将上面的person项目文件夹复制到idea新创建工程的web目录下

点击启动按钮,显示可以正常访问

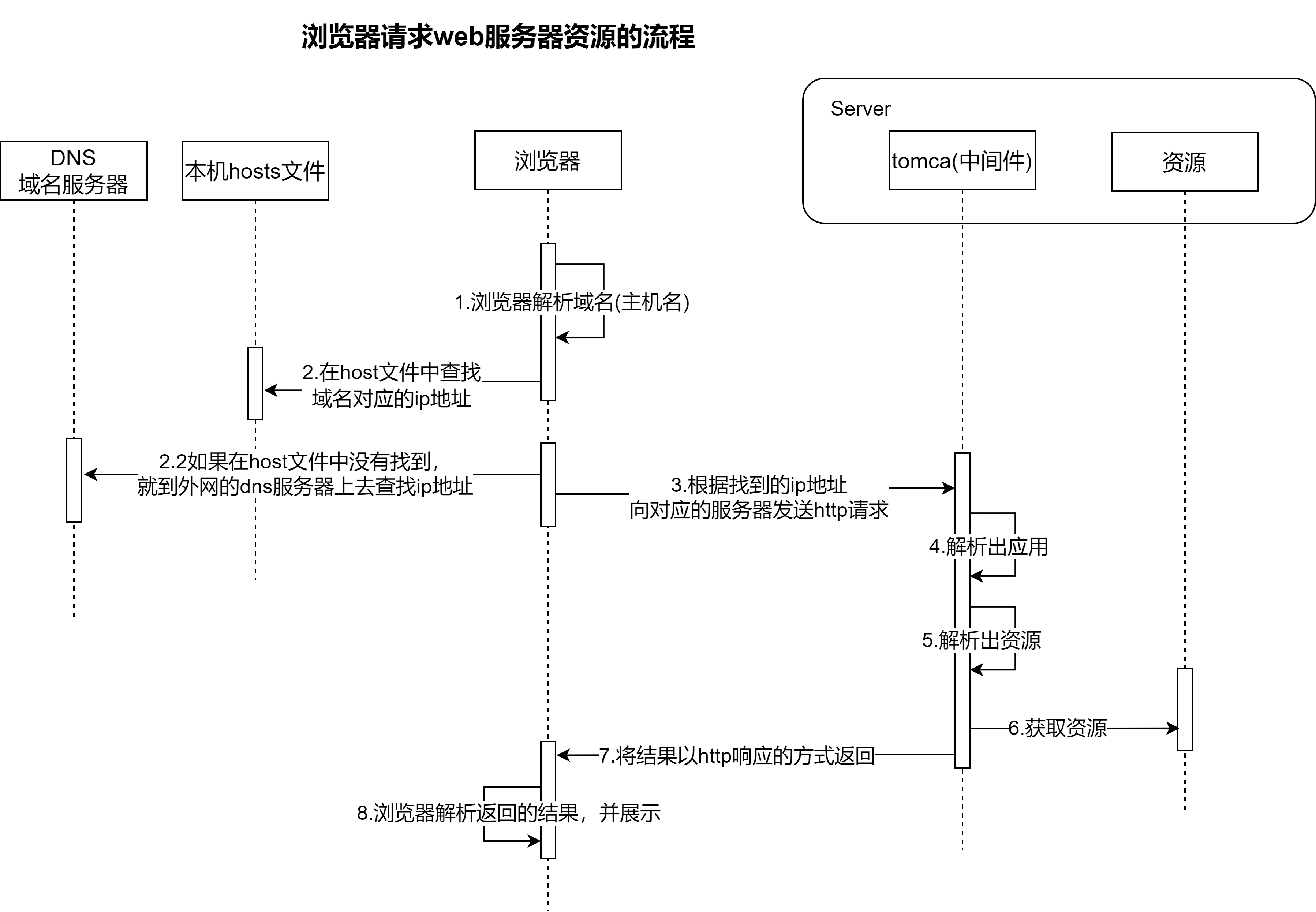
- 画图说明浏览器是如何访问到tomcat服务器下的某个javaweb应用下的资源的,比如url=
http://www.abc.com/news/index.html
练习4