JavaScript03¶
11.DOM¶
-
基本介绍:
-
DOM全称是Document Object Model,文档对象模型。
当网页被加载时,浏览器会创建页面的文档对象模型(*D*ocument *O*bject *M*odel)。
DOM就是一个编程接口,是针对HTML文档、XML等文档的一套API。类似于JDBC是针对数据库的一套API
-
就是把文档中的标签,属性,文本 转换为对象来管理
-
dom的分类有许多种,通常所说的dom是html dom

11.1HTML DOM-文档对象模型¶
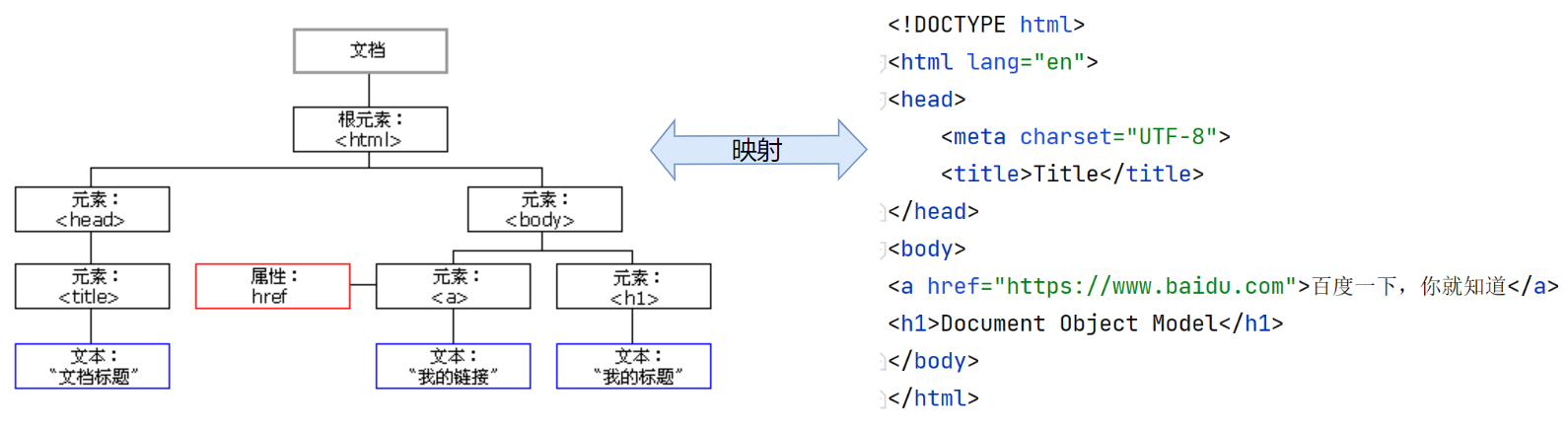
- 当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。(映射)
这样做的好处是:对象可以有许多属性和方法,通过这些属性,方法/函数,对对象进行操作,从而反过来影响对象映射的标签的展示效果
- HTML DOM树:

html文档被映射之后就变成了一个dom模型,可以直接在dom中进行编程,而dom模型的变化又会反过来影响展示的内容,但是html文档本身没有发生改变,在程序里的操作影响的是浏览器的内存。
总结:html文档本身是静态的,不会变化。程序影响的是dom树,dom树的改变又会反过来去改变浏览器页面的内容,它的整个变化是在内存里面的。
11.2Document对象¶
11.2.1document说明¶
- document 管理了所有的html文档内容
- document 它是一种树结构的文档
- 有层级关系,在dom中把所有的标签都**对象化**
- 通过 document 可以访问所有的标签对象
11.2.2document方法¶
https://www.w3school.com.cn/js/js_htmldom_document.asp
文档对象代表网页。如果希望访问 HTML 页面中的任何元素,总是从访问 document 对象开始,下面是一些使用 document 对象来访问和操作 HTML 的实例



1.案例使用-getElementById¶
getElementById()方法可返回对拥有指定 ID 的第一个对象的引用。
注意:动态绑定要先使用window.onload加载页面完毕,再获取标签的dom对象
应用实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>getElementById的使用</title>
<script type="text/javascript">
//1.先得到h1的dom对象
//2.对h1对象的dom对象操作即可
//静态绑定
function getValue() {
var myHeader = document.getElementById("myHeader");
//alert(myHeader);//[object HTMLHeadingElement]
//myHeader.innerText 的意思是:获取到myHeader包含的文本
alert(myHeader.innerText);//文本-是兄弟就来点我
alert(myHeader.innerHTML);//html-<div>是兄弟就来点我</div>
}
//动态绑定
window.onload = function () {
//先得到h1的dom对象
var myHeader = document.getElementById("myHeader");
//给myHeader绑定onclick事件
myHeader.onclick = function () {
alert("动态绑定 内容是=" + myHeader.innerText);//文本-是兄弟就来点我
}
}
</script>
</head>
<body>
<!--静态绑定一个点击事件 onclick="getValue()"-->
<h1 id="myHeader">
<div>是兄弟就来点我</div>
</h1>
<p>Click on the header to alter its value</p>
</body>
</html>


2.案例2-getElementsByName¶
getElementsByName() 方法可**返回带有指定名称的对象的集合**。
应用实例:完成多选框案例

思路:所有的html标签都被映射成对象,而标签里的属性如name,value,checked也是对象的属性,可以直接通过对象来操作。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>getElementsByName 使用</title>
<script type="text/javascript">
//完成全选
function selectAll() {
//1.获取到sport这一组复选框
var sports = document.getElementsByName("sport");
//sports是一个NodeList集合
//alert(sports);//[object NodeList]
//2.操作sports的dom文档对象
//遍历sports,然后修改
for (var i = 0; i < sports.length; i++) {
//所有的html标签都被映射成对象,而标签里的属性如name,value,checked也是对象的属性,
//可以直接通过对象来操作
sports[i].checked = true;//选中
}
}
//全不选
function selectNone() {
//1.获取到sport这一组复选框
var sports = document.getElementsByName("sport");
//2.操作sports的dom文档对象
//遍历sports,然后修改
for (var i = 0; i < sports.length; i++) {
sports[i].checked = false;//不选
}
}
//反选
function selectReverse() {
//1.获取到sport这一组复选框
var sports = document.getElementsByName("sport");
//2.操作sports的dom文档对象
//遍历sports,然后修改
for (var i = 0; i < sports.length; i++) {
// if (sports[i].checked) {
// sports[i].checked = false;
// } else {
// sports[i].checked = true;
// }
sports[i].checked = !sports[i].checked;
}
}
</script>
</head>
<body>
你会的运动项目:
<input type="checkbox" name="sport" value="zq" checked>足球
<input type="checkbox" name="sport" value="tq">台球
<input type="checkbox" name="sport" value="ppq">乒乓球<br/><br/>
<button onclick="selectAll()">全选</button>
<button onclick="selectNone()">全不选</button>
<button onclick="selectReverse()">反选</button>
</body>
</html>

3.案例3-getElementByTagName¶
getElementsByTagName()方法可返回带有指定**标签名**的对象的**集合**。
说明:
getElementsByTagName() 方法返回元素的顺序是它们在文档中的顺序。
如果把特殊字符串 "*" 传递给 getElementsByTagName() 方法,它将返回文档中所有元素的列表,元素排列的顺序就是它们在文档中的顺序。
传递给 getElementsByTagName() 方法的字符串可以不区分大小写。
应用实例:完成图片切换案例

思路:
获取input的value值,根据该值来决定切换猫还是狗

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>getElementByTagName使用</title>
<script type="text/javascript">
function changeImgs() {
//1.得到所有的img
//注意:该方法返回标签名的对象的 集合
var imgs = document.getElementsByTagName("img");//通过标签获取
var input = document.getElementsByTagName("input");//也可以id获取
if (input[0].value == "查看多少小猫,并切换成小狗") {
alert("猫猫的数量=" + imgs.length)
input[0].value = "查看多少小狗,并切换成小猫";
//2.修改路径src
for (var i = 0; i < imgs.length; i++) {
imgs[i].src = "imgs/" + (i + 4) + ".png";
}
} else {
alert("狗狗的数量=" + imgs.length)
input[0].value = "查看多少小猫,并切换成小狗";
//2.修改路径src
for (var i = 0; i < imgs.length; i++) {
imgs[i].src = "imgs/" + (i + 1) + ".png";
}
}
}
</script>
</head>
<body>
<img src="imgs/1.png" height="100">
<img src="imgs/2.png" height="100">
<img src="imgs/3.png" height="100">
<br/>
<input type="button" onclick="changeImgs()" value="查看多少小猫,并切换成小狗"/>
</body>
</html>


4.案例4-createElement¶
Document.createElement() 方法用于创建一个由标签名称 tagName 指定的 HTML 元素。
如果用户代理无法识别 tagName,则会生成一个未知 HTML 元素。
html文档被映射之后就变成了一个dom模型,可以直接在dom中进行编程,而dom模型的变化又会反过来影响展示的内容,但是html文档本身没有发生改变,在程序里的操作影响的是浏览器的内存。
总结:html文档本身是静态的,不会变化。程序影响的是dom树,dom树的改变又会反过来去改变浏览器页面的内容,它的整个变化是在内存里面的。
应用实例:
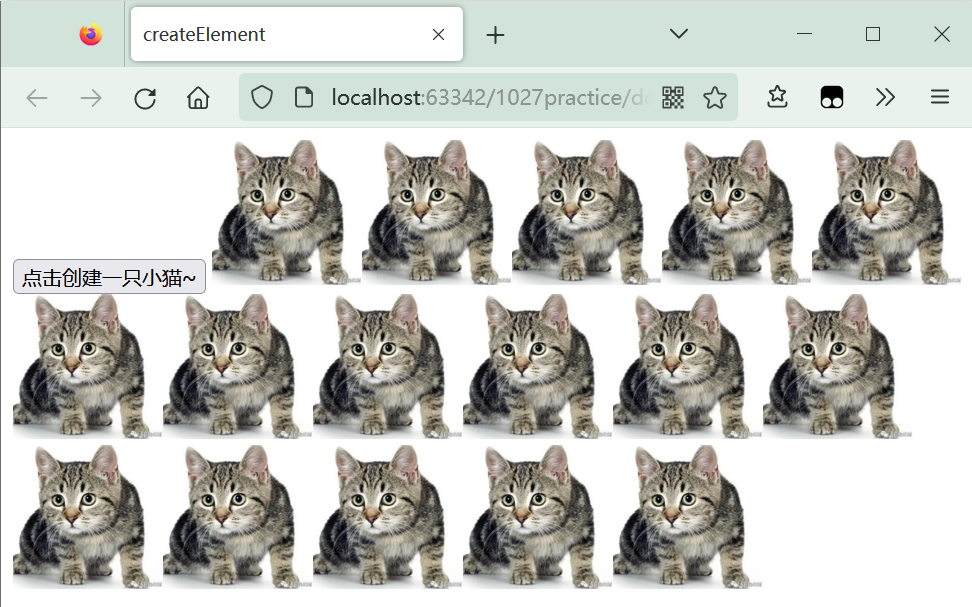
添加小猫图片案例,点击按钮,添加一张小猫图片

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>createElement</title>
<script type="text/javascript">
function addImg() {
//创建小猫图片,展示在页面上
//1.创建图片
var img = document.createElement("img");
//alert(img)//[object HTMLImageElement]
img.src = "imgs/1.png";
img.width = 100;
//2.创建对象之后要将该dom对象添加到页面上
document.body.appendChild(img);//追加子对象
}
</script>
</head>
<body>
<input type="button" onclick="addImg()" value="点击创建一只小猫~">
</body>
</html>