Vue01¶
1.Vue是什么?¶
- Vue(读音/vju:/,类似于view)是一个前端框架,依据构建用户界面
- Vue的核心库只关注视图层,不仅易于上手,还便于与第三方库或者项目整合
- 支持和其他类库结合使用
- 开发复杂的单页应用非常方便
- Vue是Vue.js的简称
官网:Vue.js - 渐进式 JavaScript 框架 | Vue.js (vuejs.org)
github:vuejs (github.com)
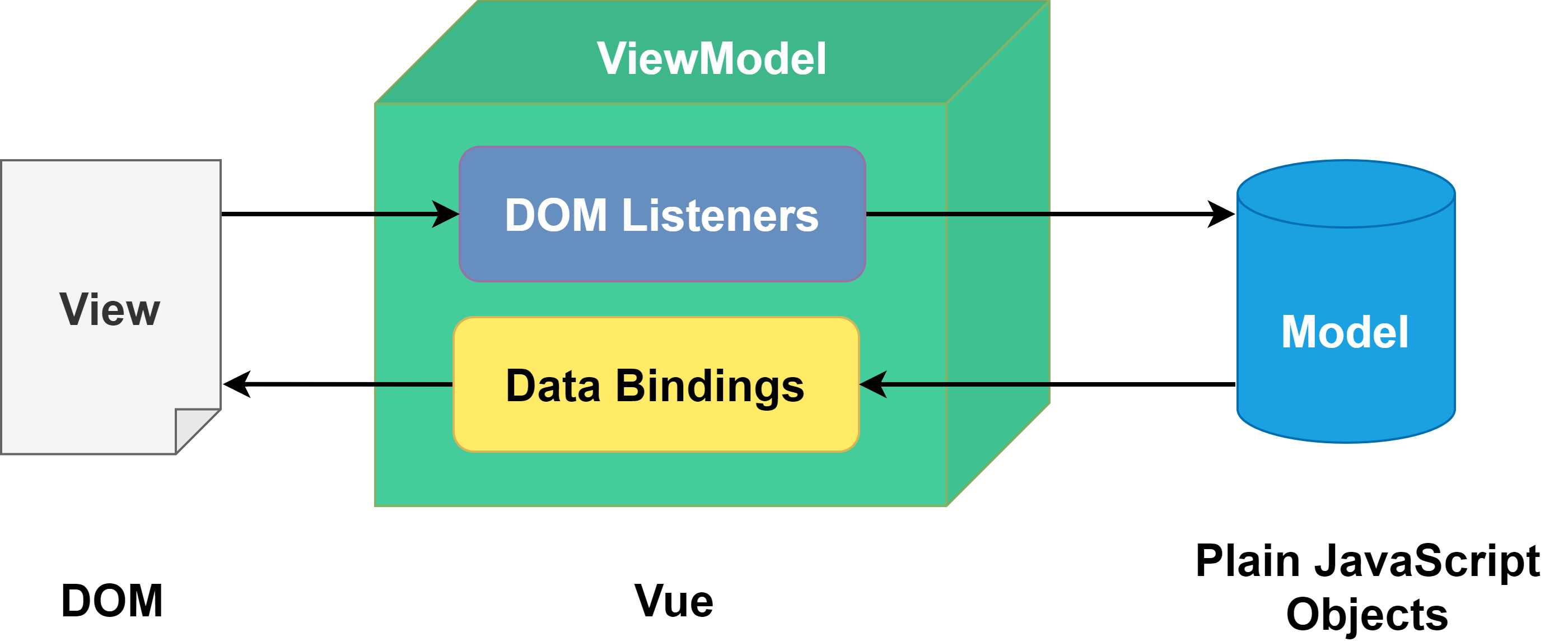
2.MVVM思想¶

M,即Model模型,包括数据和一些基本操作
V,即View视图,页面渲染效果
VM,即View-Model,模型和视图间的双向操作(无需开发人员干涉)
-
在MVVM之前,开发人员从后端获取需要的数据模型,然后要通过DOM操作Model渲染到View中,而当用户操作视图,我们还需要通过DOM操作获取View中的数据,然后同步到Model中。
-
而MVVM中的VM要做的事就是**把DOM操作完全封装起来**,开发人员不用再关心Model和View之间是如何相互影响的。只要我们的Model发生了变化,View上自然就会表现出来;当用户修改了View,Model中的数据也就会跟着改变。
- 这样的机制可以把开发人员从繁琐的DOM操作中解放出来,把关注点放在如何操作Model上,大大提高了开发效率
3.快速入门¶
3.1下载Vue.js¶

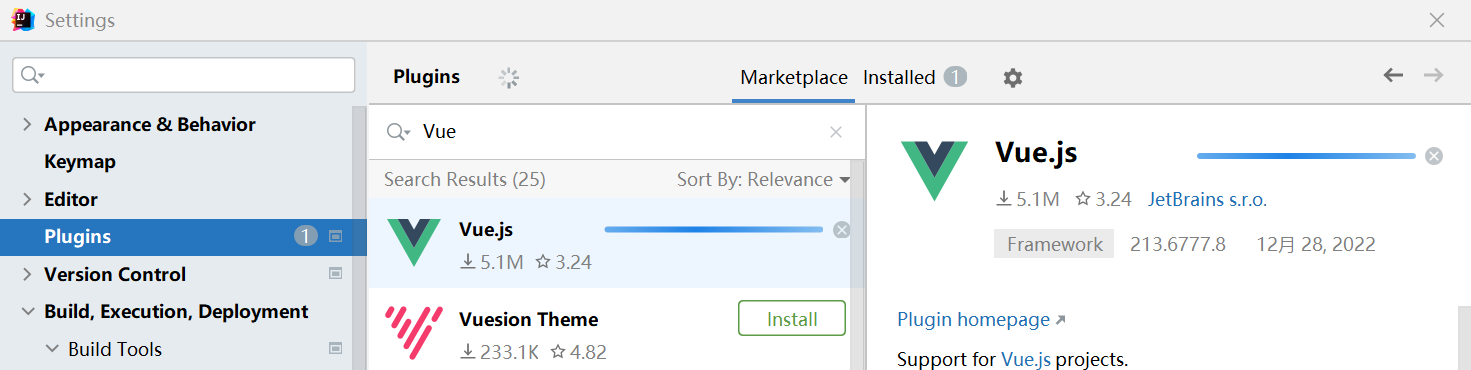
3.2IDEA安装Vue插件¶
为了让IDEA识别Vue代码,需要安装插件Vue.js
Settings--Plugins--搜索“Vue”--点击Install--点击Ok--重启IDEA

3.3应用实例¶
需求分析:
- 需求:初步体会Vue.js的数据绑定功能
- 体会Vue.js开发框架的主体结构
例子
创建一个静态web项目,将下载的Vue.js复制进去

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue快速入门</title>
</head>
<body>
<div id="app">
<!--
1.{{message}} 叫做插值表达式
2. message 就是从model的data{}数据池来设置的
3.当我们的代码执行时,会到data{}数据池中去匹配数据,如果匹配上,就进行替换
如果没有匹配上,就输出空串
-->
<h1>欢迎你{{message}}{{name}}</h1>
</div>
<!--引入vue.js-->
<script src="./vue.js"></script>
<script>
//创建Vue对象实例
let vm = new Vue({
el: "#app",//创建的 vue 实例挂载到 id=app 的 div 下
data: {//data{}表示数据池(model的数据),可以有很多数据,以k-v形式设置(k-v自定义)
message: "Hello-Vue!",
name: "你好!jack"
}
});
</script>
</body>
</html>

3.4Vue数据绑定机制分析¶
- 通过查看浏览器的控制台,可以分析Vue数据绑定机制/MVVM
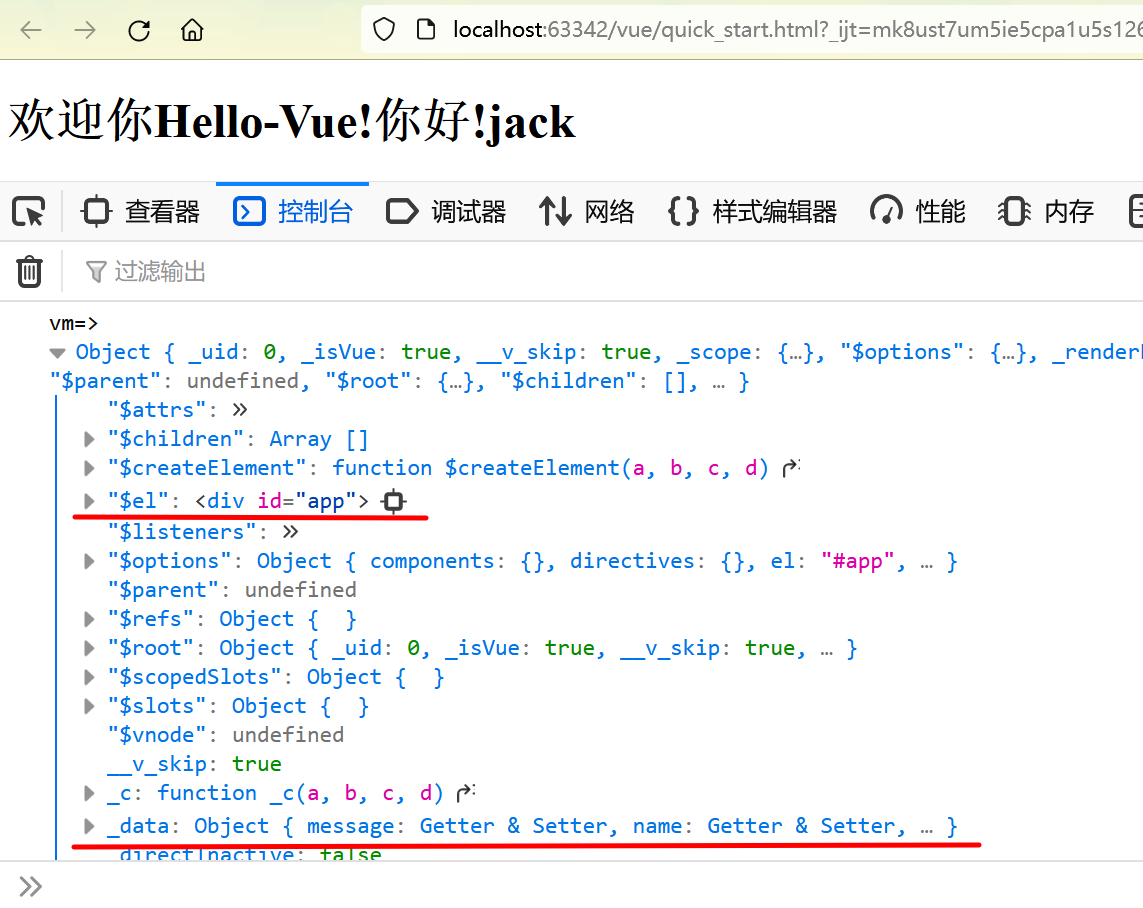
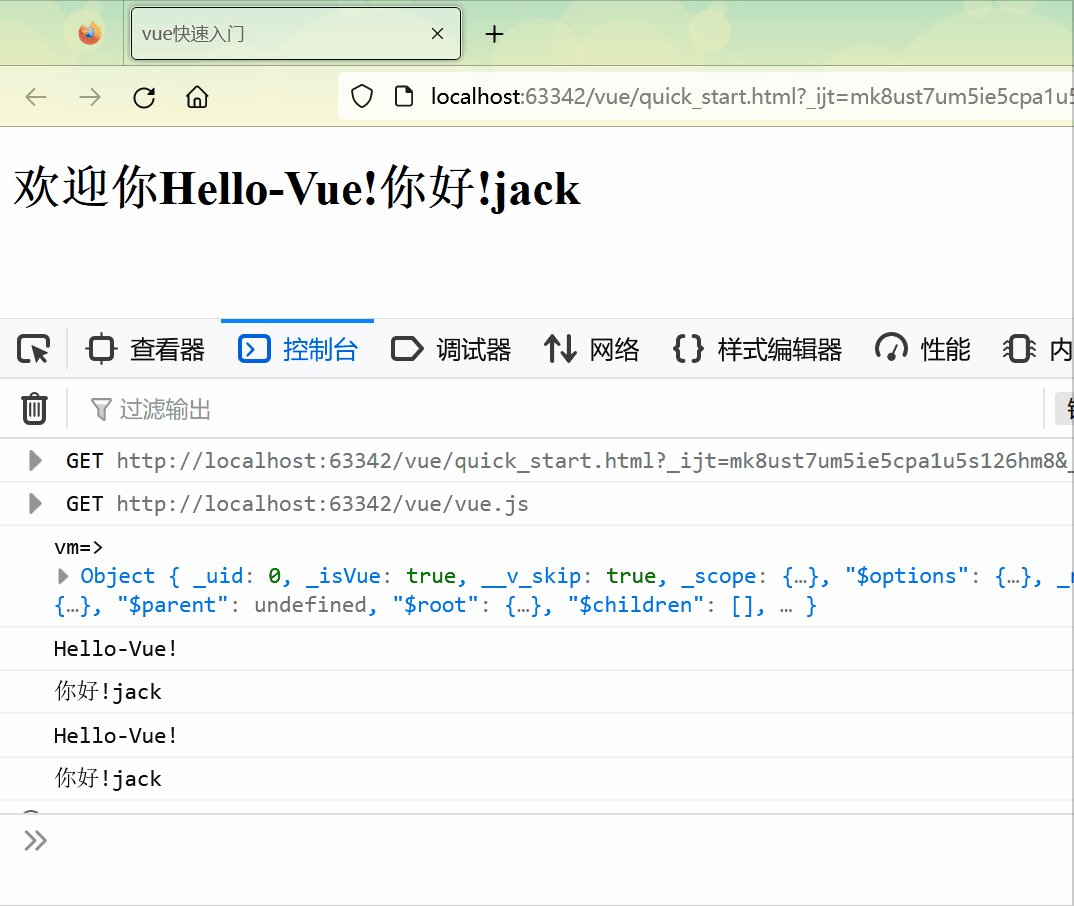
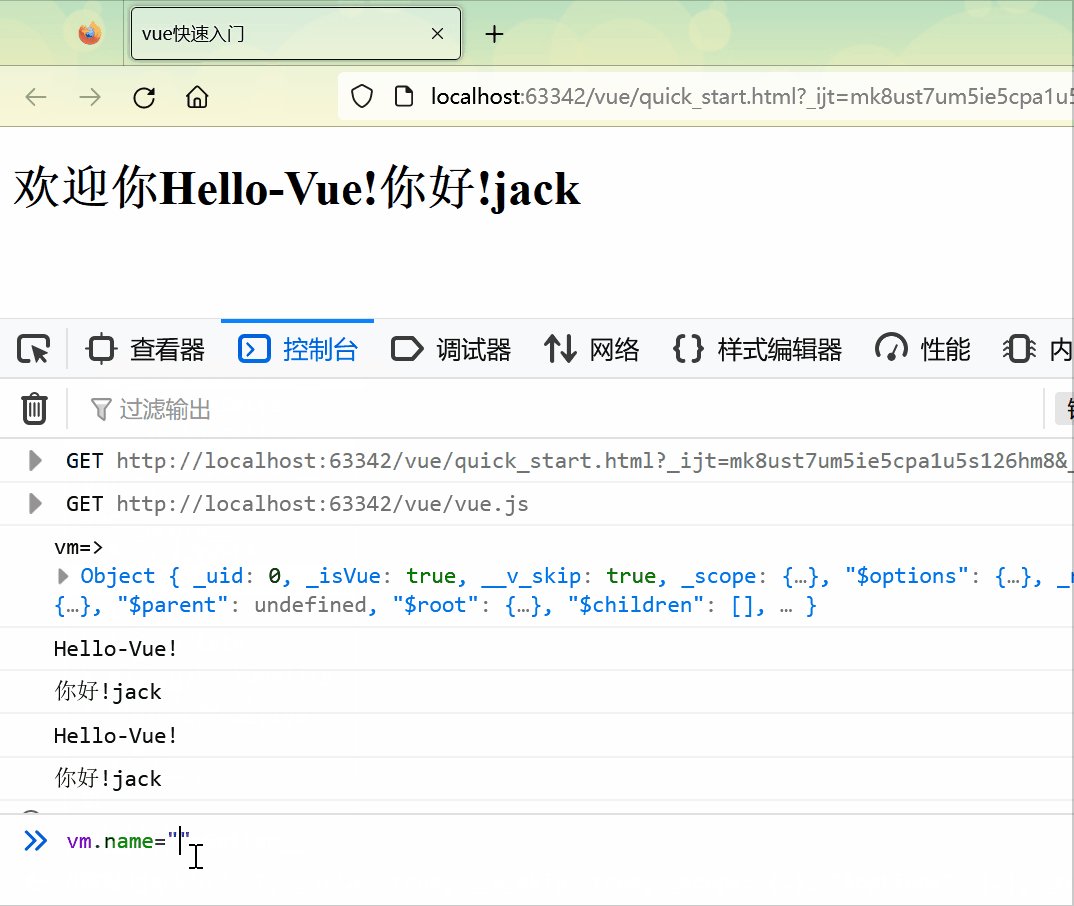
- 使用3.3应用实例,在浏览器控制台输出vue对象,看看该对象的结构


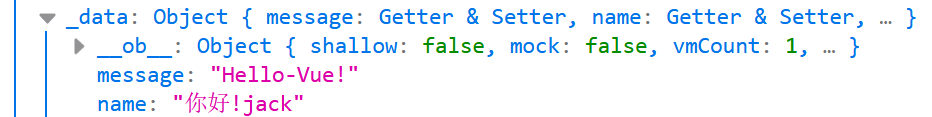
(1)可以看到vue对象底层封装了非常多的属性和方法。其中有一个名为_data的属性,该属性其实就是我们3.3应用实例中的data,只是底层经过了包装。因此我们也可以在代码中通过vm._data.message的形式输出该数据。
 控制台输出:
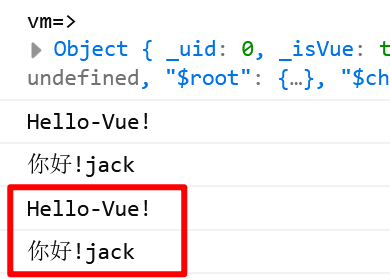
控制台输出:
同时_data属性中还有message,name属性

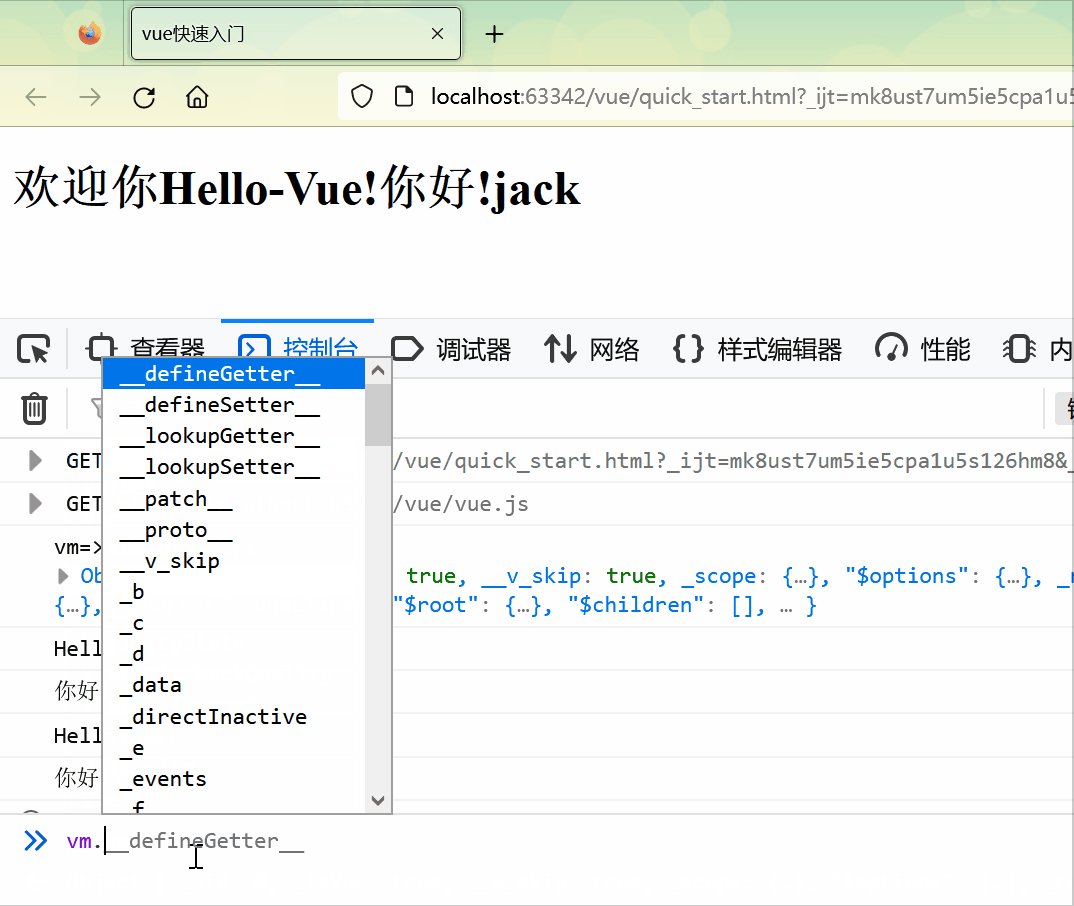
因此我们也可以通过属性名直接获取
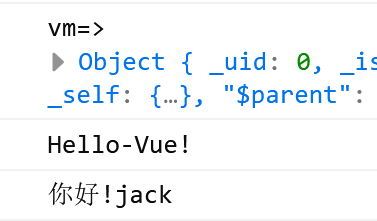
 控制台输出:
控制台输出:
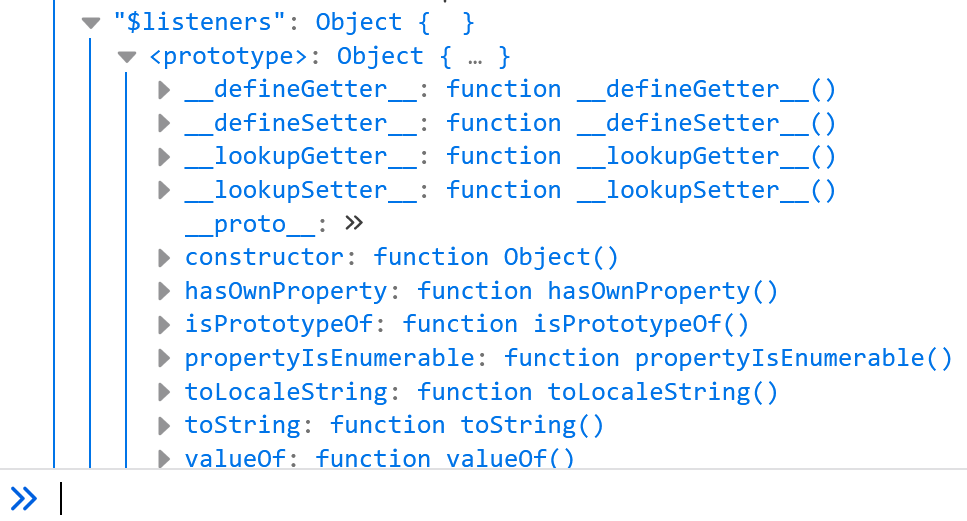
(2)Vue对象中还有许多**监听器(listeners)**,这也解释了为什么dom一旦发生变化,数据可以更新到data数据池中。View→Model

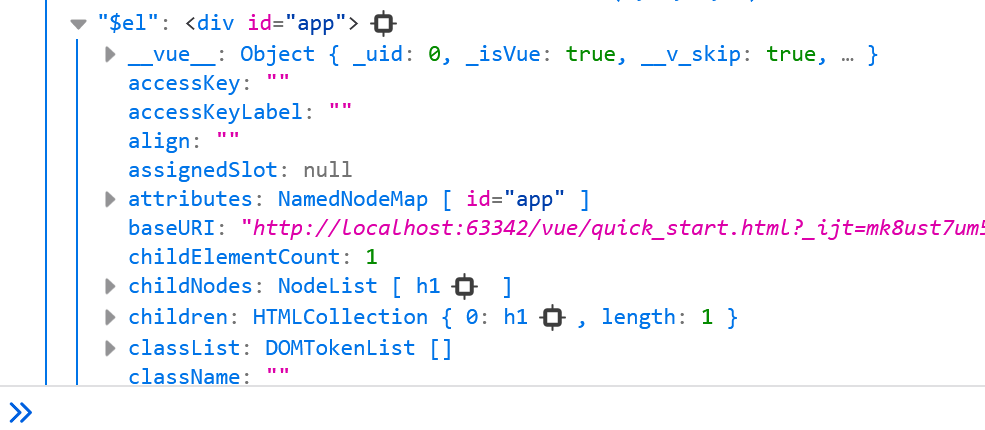
(3)$el属性跟id为app的div进行**绑定(Bindings)**,相当于把vue实例挂载到该div中,拿到了该div下的所有属性,所以在读取{{message}}等属性的时候,可以知道从哪里获取数据。


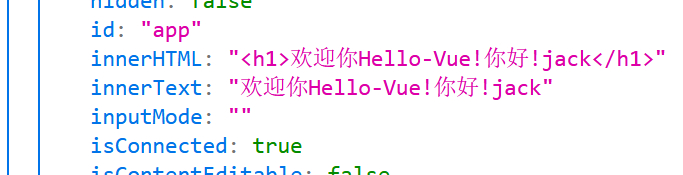
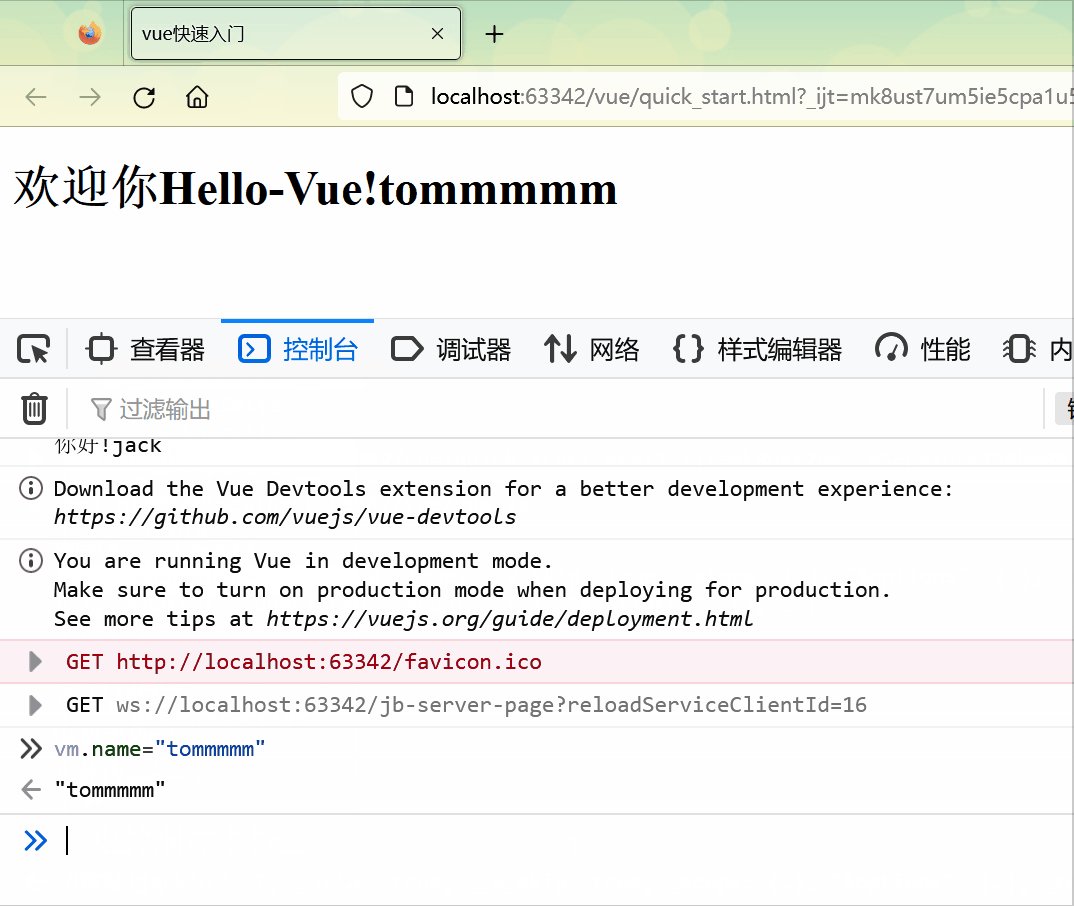
(4)在3.3实例中,我们将message数据绑定到了<h1>元素中,因此Model中的message数据会自动同步到绑定的插值表达式中。如果data数据池中的message值被修改了,那么视图中的数据也会跟着变化。Model→View
如下,根据**Data Bindings**机制,当Model的data数据池数据发生了改变,那么View中的值也会随之改变。

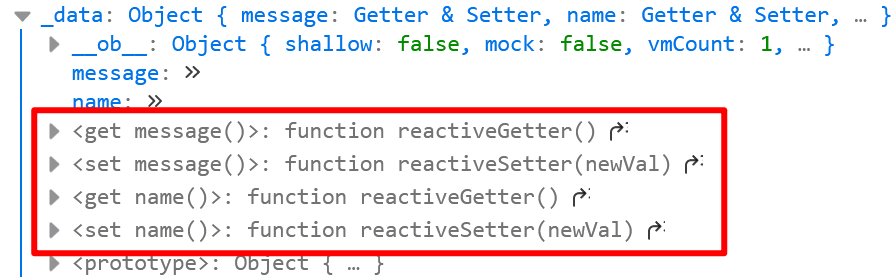
PS:当我们使用vm.name等方式去设置、获取属性值时,底层是通过set(),get()方法来设置的。

3.5注意事项和使用细节¶
- 注意代码顺序,要求div在前,script在后,否则无法绑定数据
其中,div元素不是必须的,也可以是其他元素,比如span。但是约定都是将vue对象挂载到div元素下,因为div更适合作为一个容器来布局,另外id的值是自定义的

-
从案例可以体会声明式渲染:Vue.js采用简洁的模板语法来声明式地将数据渲染进DOM的系统(底层仍然使用的DOM操作来完成,但是这个过程由Vue帮你自动处理了),做到了数据和显示分离
-
Vue没有繁琐的DOM操作。在上面的案例中,如果使用Jquery,我们需要先找到div节点,获取到DOM对象,然后进行节点操作,显然Vue更加简洁
4.数据单向渲染¶
4.1基本说明¶
v-bind指令可以完成基本数据渲染/绑定v-bind简写形式就是一个冒号:
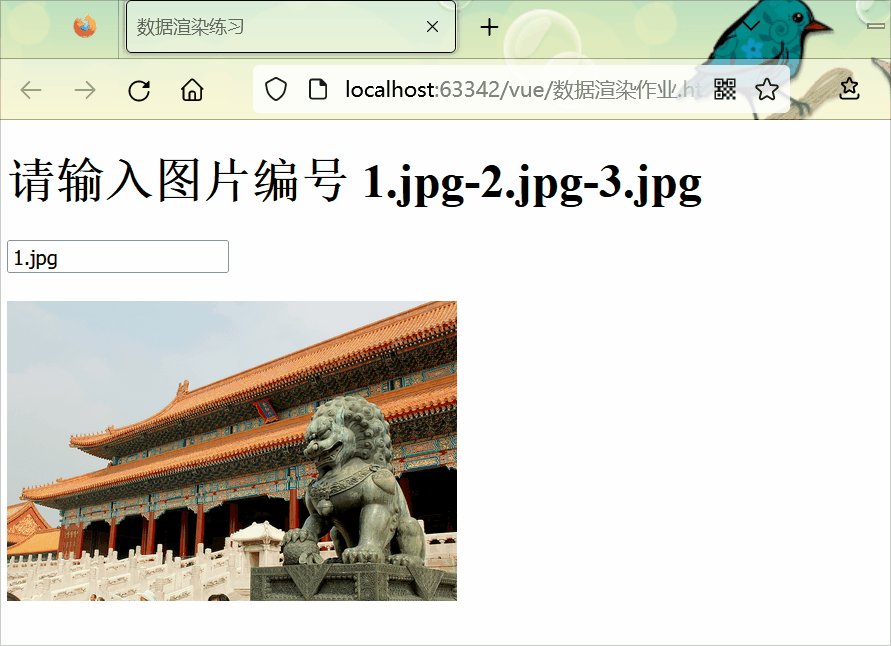
4.2应用实例¶
需求:演示v-bind 的使用,可以绑定元素的属性
要求在浏览器页面上显示一个文本和两张图片。其中,文本可以通过插值表达式到data{}数据池获取数据。现在希望图片的src属性也到数据池中获取,如果继续使用插值表达式,是不能正常显示的,这里就要使用到v-bind指令
插值表达式是用在标签体的,如果给标签属性绑定值,则使用 v-bind 指令
<!DOCTYPE html>
<html lang="en" xmlns:v-bind="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>单向数据渲染</title>
</head>
<body>
<div id="app">
<h1>{{message}}</h1>
<!--
1.使用插值表达式 data数据池的数据是在标签体内
2.如果在标签/元素 的属性上去引用data数据池数据时,不能使用插值表达式
3.需要使用v-bind,因为v-bind是vue来解析的,默认报红,但是不影响解析
4.如果不希望看到报红,直接 alt+enter 引入 xmlns:v-bind
-->
<!--<img src="{{img_src}}">-->
<!--不需要加上{{}}-->
<img v-bind:src="img_src" v-bind:height="img_height">
<!--v-bind的简写形式,可以直接用冒号:-->
<img :src="img_src" :height="img_height">
</div>
<script src="vue.js"></script>
<script>
let vm = new Vue({
el: "#app",
data: {
message: "故宫博物院",
img_src: "1.jpg",
img_height: "200px",
}
})
console.log("vm==>", vm);
</script>
</body>
</html>

5.数据双向绑定¶
5.1基本说明¶
使用v-model指令可以完成双向数据绑定
-
v-bind 是数据单向渲染:data{}数据池绑定的数据变化,会影响到view
-
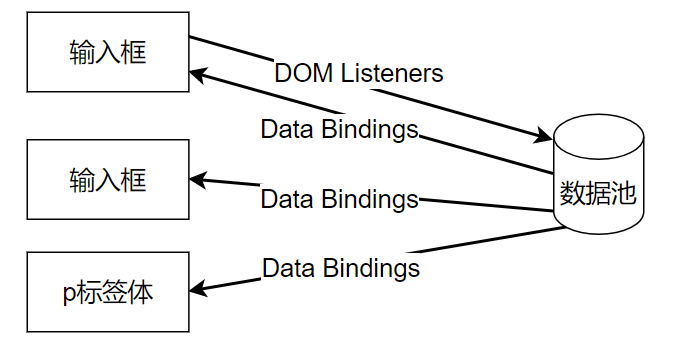
v-model 是数据的双向渲染:
(1) data数据池绑定的数据变化,会影响到view
(2) view关联的元素变化,也会影响到data数据池的数据
- 双向绑定的底层机制就是Data Bindings 和 DOM Listeners
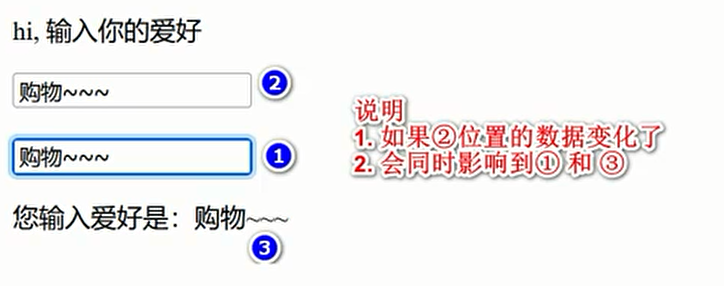
5.2应用实例¶
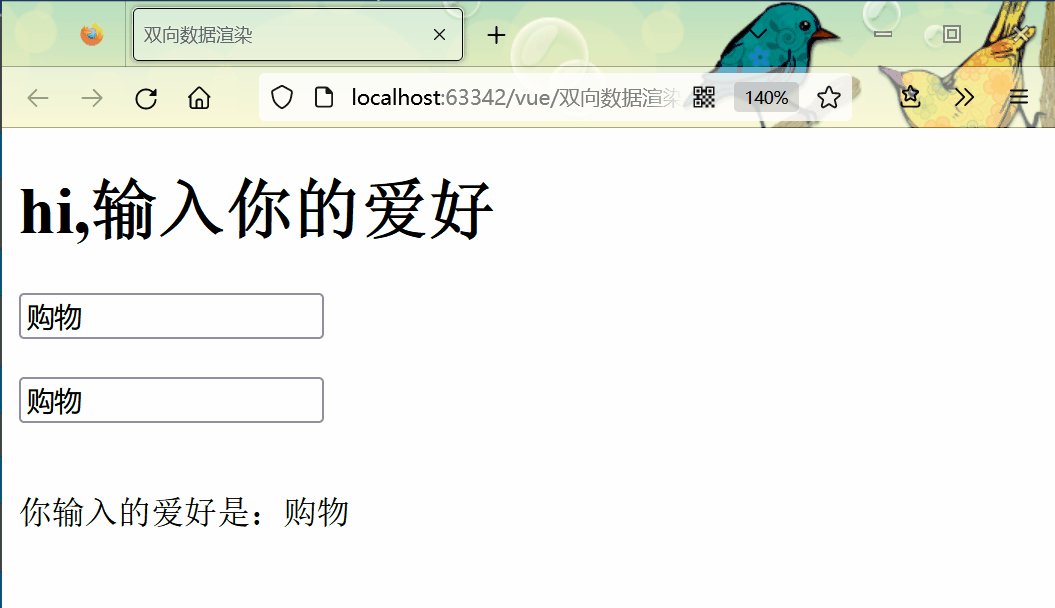
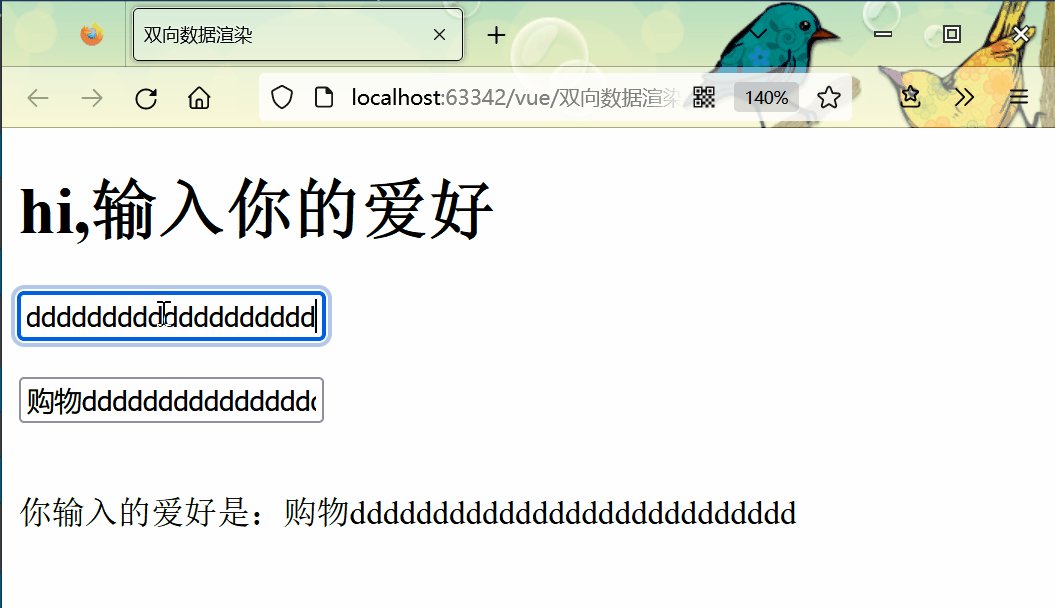
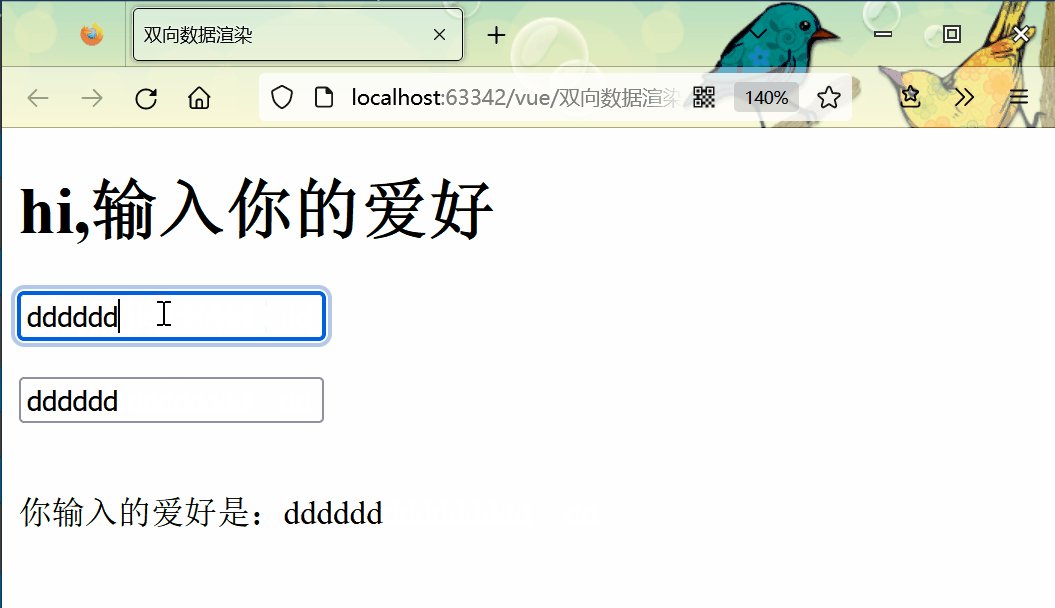
在输入框中输入信息,会更新到相应绑定的位置


<!DOCTYPE html>
<html lang="en"
xmlns:v-model="http://www.w3.org/1999/xhtml"
xmlns:v-bind="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>双向数据渲染</title>
</head>
<body>
<div id="app">
<h1>{{message}}</h1>
<!--
1.v-bind 是数据单向渲染:data数据池绑定的数据变化,会影响到view
2.v-model 是数据的双向渲染:
(1)data数据池绑定的数据变化,会影响到view
(2)view关联的元素变化,也会影响到data数据池的数据
3.这里第一个输入框的数据变化,会影响到数据池的变化,
又因为第二个输入框是数据单向渲染,因此第二个输入框的数据也会跟着数据池改变而改变,
<p>标签体的插值表达式 同理
-->
<input type="text" v-model:value="hobby.val"/><br/><br/>
<input type="text" :value="hobby.val"/><br/><br/>
<p>你输入的爱好是:{{hobby.val}}</p>
</div>
<script src="vue.js"></script>
<script>
var vm = new Vue({
el: "#app",
data: {
message: "hi,输入你的爱好",
hobby: {
val: "购物"
}
}
});
</script>
</body>
</html>

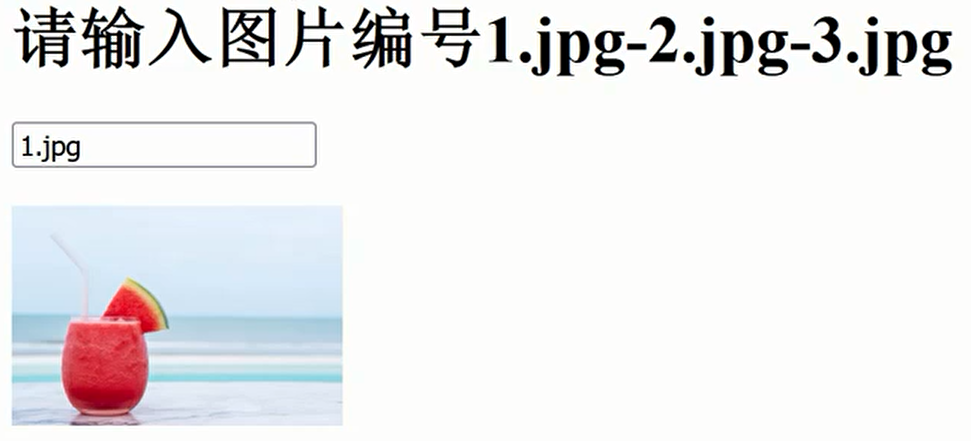
5.3练习¶
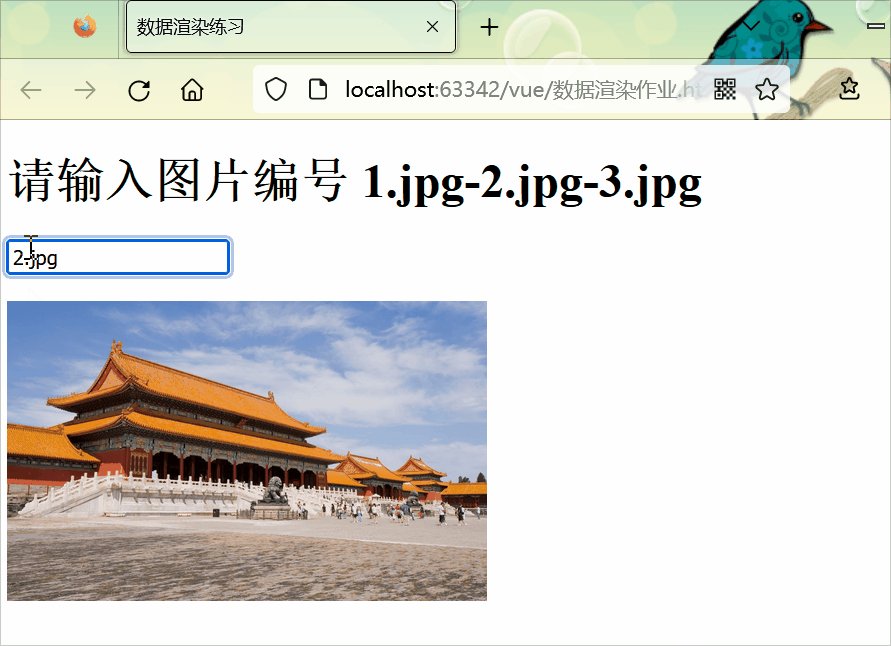
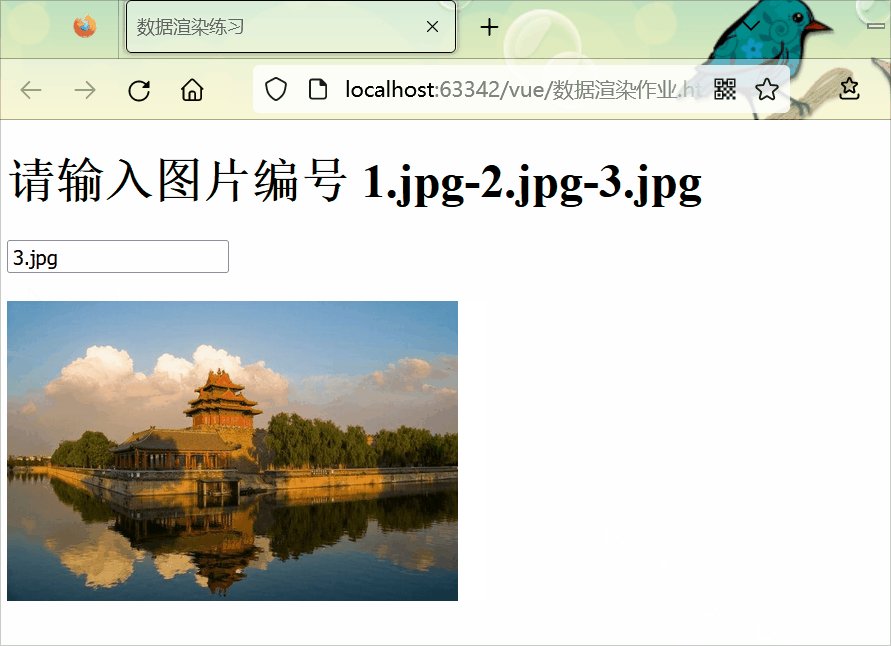
使用Vue的数据双向绑定,完成如下功能
- 当用户在输入框输入1.jpg、2.jpg、3.jpg时可以切换显示对应的图片
- 使用Vue的双向绑定完成

<!DOCTYPE html>
<html lang="en" xmlns:v-model="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>数据渲染练习</title>
</head>
<body>
<h1>请输入图片编号 1.jpg-2.jpg-3.jpg</h1>
<div id="app">
<!--双向绑定-->
<input type="text" v-model:value="img_src"/><br/><br/>
<!--单向绑定-->
<img :src="img_src" :height="img_height"/>
</div>
<script src="vue.js"></script>
<script>
var vm = new Vue({
el: "#app",
data: {
img_src: "1.jpg",//这里是图片路径
img_height: "200px"
}
});
</script>
</body>
</html>

6.事件绑定¶
6.1基本说明¶
- 使用
v-on指令进行事件处理,比如v-on:click表示处理鼠标点击事件 - 事件调用的方式定义在vue对象声明的的
methods节点中 v-on:事件名可以绑定指定事件- 官方文档:事件处理 — Vue.js (vuejs.org)
6.2应用实例¶
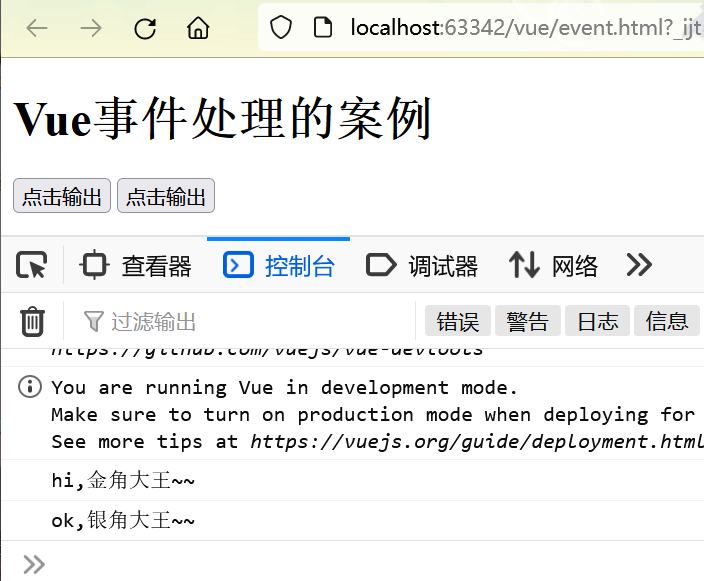
需求:演示Vue事件绑定操作
<!DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>事件处理</title>
</head>
<body>
<!--视图-->
<div id="app">
<h1>{{message}}</h1>
<!--
1.v-on:click 表示要给button元素绑定一个click事件、
2.sayHi() 表示绑定的方法,它在方法池 methods{}中定义
3.底层仍然是dom处理
-->
<button v-on:click="sayHi()">点击输出</button>
<button v-on:click="sayOk()">点击输出</button>
</div>
<script src="vue.js"></script>
<script>
//创建vue实例
let vm = new Vue({
el: "#app",//挂载到 div上,el是element的简写
data: {//数据池 -model中的数据
message: "Vue事件处理的案例"
},
// 1.methods 属性,对应的值是对象{}
// 2.在methods 的{}中,可以写很多方法,可以理解为 “方法池”
methods: {
sayHi() {//方法的简写
console.log("hi,金角大王~~");
},
sayOk() {
console.log("ok,银角大王~~");
}
}
});
console.log("vm==>", vm);
</script>
</body>
</html>

6.3分析事件处理的机制¶
分析一下上面6.2的案例,Vue对象实例是怎么找到methods{}中的方法的?换而言之,声明的方法是怎么挂载到button元素上的?
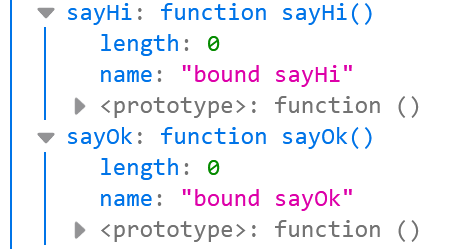
我们在控制台输出vue对象,在vue对象下可以看到该实例对象中声明的方法:

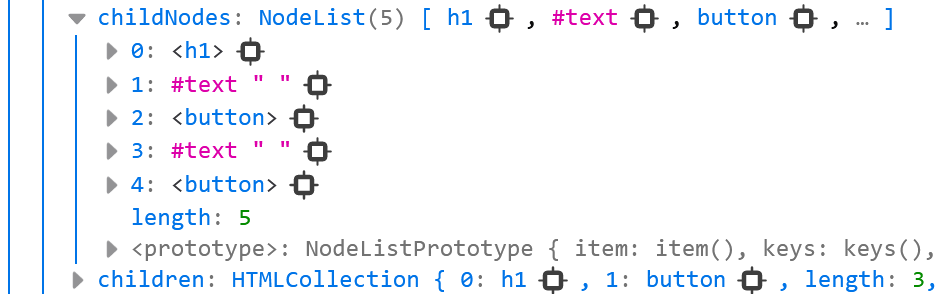
在vue实例的子属性$el→childNodes下可以看到vue对象挂载元素(这里为div)的子元素列表:
其中序号为2的元素就是绑定sayHi()方法的button元素,序号为4的元素就是绑定sayOk()方法的button元素。

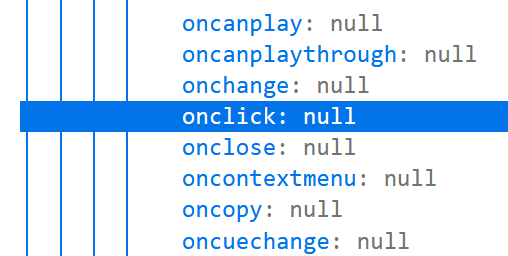
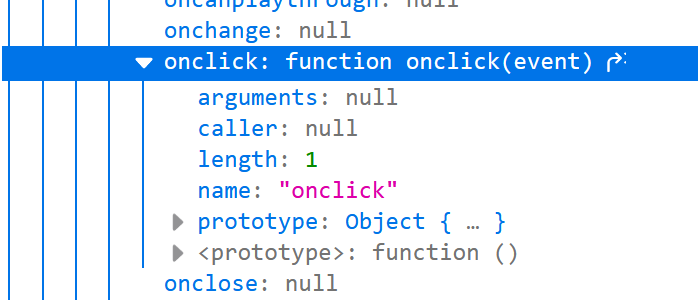
展开其中一个元素,可以看到该button元素下面有非常多的方法属性,同样可以通过v-on给这些属性指定方法。

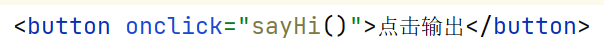
上面v-on:onclick属性值为null,是因为浏览器没有显示。如果我们使用原生的js绑定方法,就可以在浏览器中看到了
v-on:click底层还是dom编程,最终还是会变成onclick()
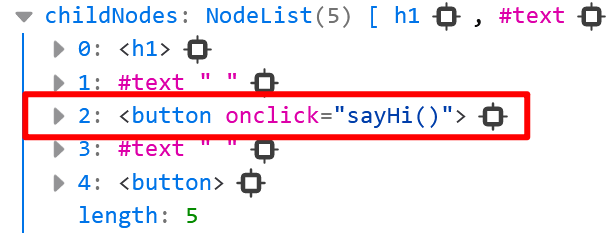
改为原生js绑定onclick方法:
浏览器控制台输出:


总结:在vue对象中声明methods{}属性时,vue实例会创建method{}中的对应方法,使用v-on指令绑定事件,method{}中对应的方法就会被挂载到对应的元素中。
6.4注意事项和使用细节¶
-
如果方法没有参数,可以省略
()(需要浏览器支持) -
v-on 指令的简写形式
@(需要浏览器支持)

- 在挂载的元素中就可以看到可以绑定的事件

6.5练习¶
6.5.1练习1¶
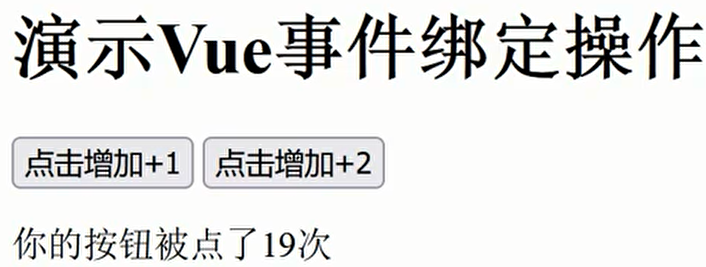
如图,点击按钮,次数联动变化
-
当用户点击+1按钮时,次数+1
-
当用户点击+2按钮时,次数+2
-
分别使用常规方法和表达式形式完成

法一:监听事件
可以用 v-on 指令监听 DOM 事件,并在触发时运行一些 JavaScript 代码。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>事件绑定练习01</title>
</head>
<body>
<div id="app">
<h1>{{message}}</h1>
<!--这里的count是数据池data{}的count-->
<button @click="count +=1">点击+1</button>
<button @click="count +=2">点击+2</button>
<p>你的按钮被点击了{{count}}次</p>
</div>
<script src="vue.js"></script>
<script>
let vm = new Vue({
el: "#app",
data: {
message: "演示Vue事件绑定操作",
count: 0
}
});
</script>
</body>
</html>
思考:为什么@click="count +=2"中的count可以修改数据池中的count呢?
因为vue实例已经挂载到@click="count +=2"对应的button节点的父节点div上了,当运行时,发现count+=2并不是方法,就会自动去被挂载的vue实例的数据池中寻找count数据
法二:事件处理方法
然而许多事件处理逻辑会更为复杂,所以直接把 JavaScript 代码写在 v-on 指令中是不可行的。因此 v-on 还可以接收一个需要调用的方法名称。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>事件绑定练习01</title>
</head>
<body>
<div id="app">
<h1>{{message}}</h1>
<button @click="addOne">点击+1</button>
<button @click="addTwo">点击+2</button>
<p>你的按钮被点击了{{count}}次</p>
</div>
<script src="vue.js"></script>
<script>
let vm = new Vue({
el: "#app",
data: {
message: "演示Vue事件绑定操作",
count: 0
},
methods: {
addOne() {
this.count += 1;
},
addTwo() {
this.count += 2;
}
}
});
</script>
</body>
</html>
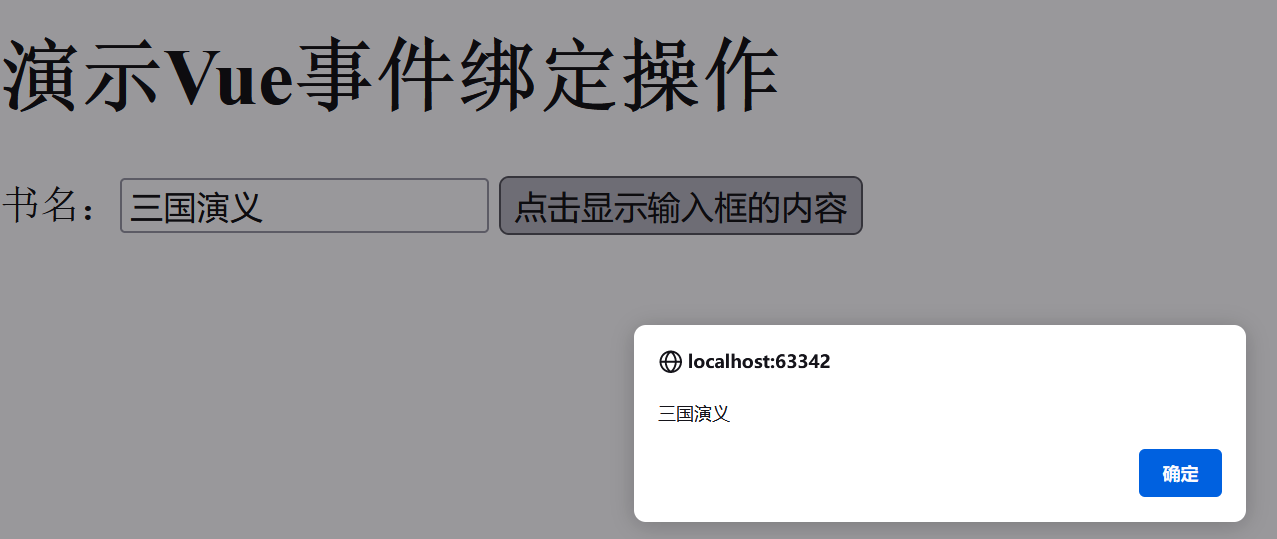
6.5.2练习2¶
如图,根据用户的输入,弹窗显示内容
-
用户可以在输入框输入内容
-
点击按钮,可以显示输入框的内容

<!DOCTYPE html>
<html lang="en"
xmlns:v-model="http://www.w3.org/1999/xhtml"
xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>事件绑定练习2</title>
</head>
<body>
<div id="app">
<h1>{{message}}</h1>
书名:<input type="text" v-model:value="bookname"/>
<button v-on:click="show">点击显示输入框的内容</button>
</div>
<script src="vue.js"></script>
<script>
let vm = new Vue({
el: "#app",
data: {
message: "演示Vue事件绑定操作",
bookname: "三国演义" //初始值
},
methods: {
show() {
alert(this.bookname);
}
}
});
</script>
</body>
</html>