模块化编程¶
1.基本介绍¶
- 传统的非模块化开发有如下的缺点:(1)命名冲突(2)文件依赖
- JavaScript代码越来越庞大,JavaScript引入模块化编程,开发者只需要实现核心的业务逻辑,其他都可以加载别人已经写好的模块
- JavaScript使用“模块”(module)的概念来实现模块化编程,解决非模块化编程问题。
- 模块化也是ES6新特性
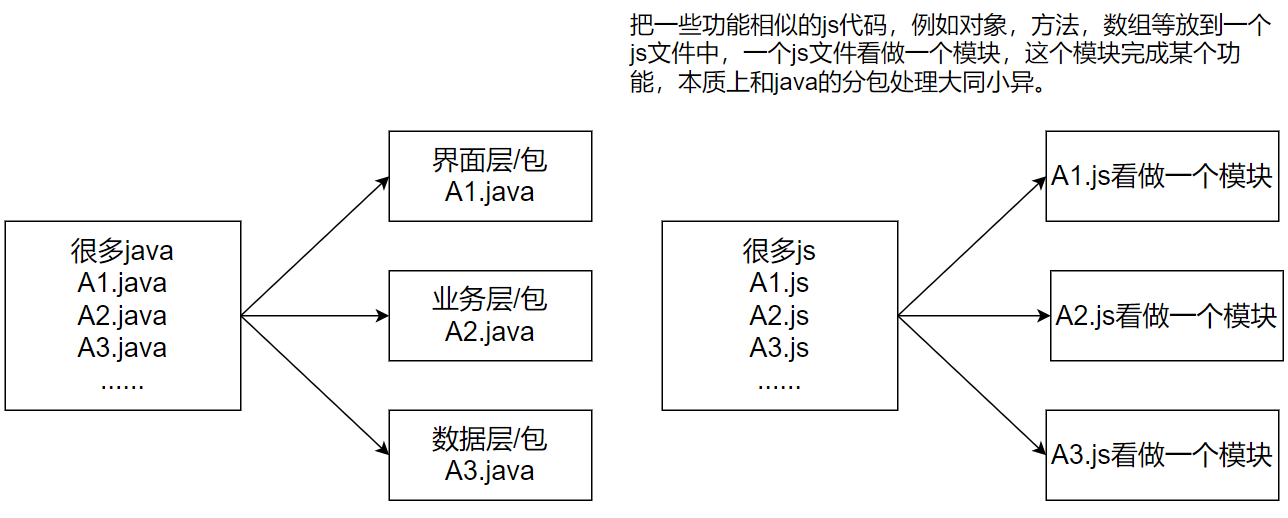
2.模块化编程原理示意图¶

3.模块化编程的分类¶
- CommonJS模块化规范/ES5的写法
- ES6模块化规范
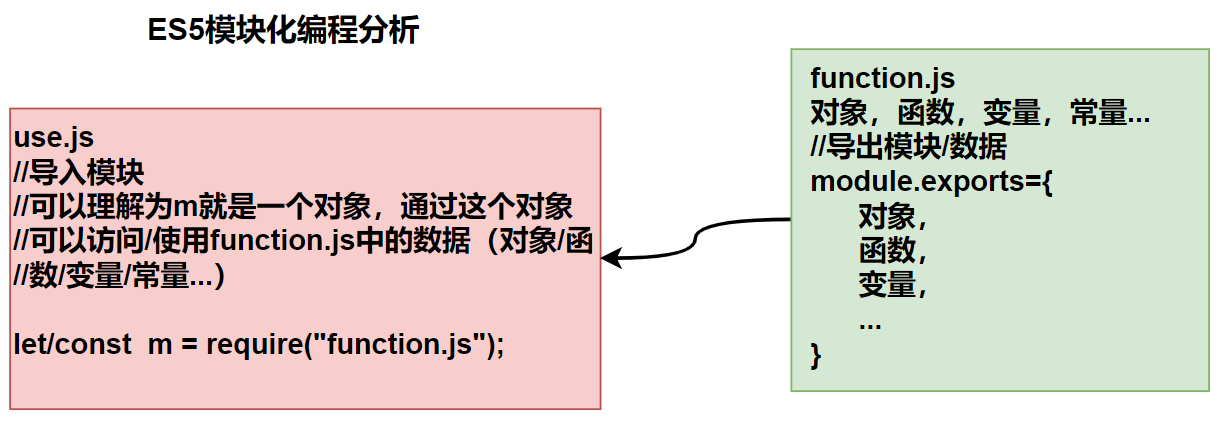
3.1CommonJS模块化规范/ES5的写法¶
3.1.1介绍¶
- 每个js文件就是一个模块,有自己的作用域。在文件中定义的变量、函数、类/对象,都是私有的,对其他js文件不可见
- CommonJS使用
module.exports={}或者exports={}导出模块,使用let/const 名称=require("xx.js")导入模块
3.1.2应用实例¶
- 需求说明
- 编写function.js,该文件有函数,变量,常量,对象,数组....
- 要求在use.js,可以使用到function.js中定义的函数/变量/常量/对象
-
请用模块化编程的方式完成,尽量将各种写法都写一下
-
思路分析

- 代码应用
function.js
//定义一些对象,变量,常量,函数等
const sum = function (a, b) {
return parseInt(a) + parseInt(b);
}
const sub = function (a, b) {
return parseInt(a) - parseInt(b);
}
let name = "jack";
const PI = 3.14;
const monster = {
name: "牛魔王",
age: 500,
hi() {
console.log("hi 你好,牛魔王");
}
}
//导出
/**
* 1.module.exports 导出模块
* 2.把你需要导出的数据,写入到{}中即可
* 3.可以全部导出,也可以部分导出
* 4.理解:相当于把所有导出的数据当做一个对象
* 5.如果属性名和属性值(即要导出的函数/变量/对象...)的名字相同,可以简写
* 6.module.exports ={} 也可以简写为 exports= {}
*/
exports = {
//简写
sum,
sub,
name,
PI
}
// module.exports = {
//完整的写法--属性:属性值
// sum: sum,
// sub: sub,
// myname: name,
// PI: PI
// }
use.js
//导入
/**
* 1.在es5中,通过require 把对应文件.js 中的数据/对象 引入
* 2.通过 对象.属性 的形式使用
* 3.如果我们导入时,不需要所有的数据,可以导入部分数据
*/
const m = require("./function.js");
const {sub} = require("./function.js");
//使用
console.log(m.sub("100", "200"));
console.log(m.sum(10, 90));
console.log(m.name);
console.log(m.PI);
console.log(sub(19, 3));
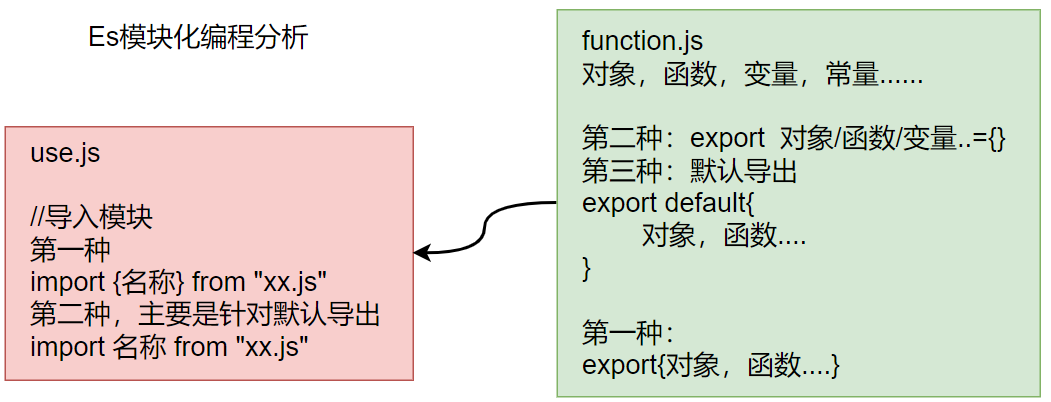
3.2ES6模块化规范¶
3.2.1介绍¶
- ES6使用
(1)export{对象/函数/变量/常量等} (批量导出)
(2)export 定义 = {} (定义导出)
(3)export default {}(默认导出)
以上三种方式都可导出模块
- 如果使用的是批量导出或定义导出的,导入时要用
import {} from "xx.js"形式
如果用默认导出的,导入时要用import 名称 from "xx.js"形式

3.2.2应用实例-批量导出形式¶
-
需求说明
-
编写common.js,该文件有函数,变量,常量,对象
- 要求在use_common.js中,可以使用到common.js中定义的 函数/变量/常量/对象
-
请使用ES6模块化编程的方式完成
-
代码实现
common.js
//定义一些对象,变量,常量,函数等
const sum = function (a, b) {
return parseInt(a) + parseInt(b);
}
const sub = function (a, b) {
return parseInt(a) - parseInt(b);
}
let name = "jack";
const PI = 3.14;
const monster = {
name: "牛魔王",
age: 500,
hi() {
console.log("hi 你好,牛魔王");
}
}
/**
* es6之批量导出
* 1.export 就是导出模块/数据
* 2.可以全部导出,也可以部分导出
*/
export {
sum,
sub,
name,
monster
}
use_common.js
/**
* 导入
* 1.可以使用{} 来接收导出的数据
* 2.可以全部接收,也可以选择的接收
* 3.细节:导入{}中的名字,要求和导出{}中的名称一致
*/
import {monster, name} from "./common.js";
//使用
console.log(monster);
console.log(name);
3.2.3应用实例-其他导出形式¶
- 定义导出
common2.js
//定义一些对象,变量,常量,函数等
//定义导出
//定义sum函数时,就直接导出
//如果在定义时导出的数据,在导入时要保持名称一致
export const sum = function (a, b) {
return parseInt(a) + parseInt(b);
}
use_common2.js
//可以导入模块/数据
import {sum} from "./common2.js";
//使用
console.log(sum(10, 40));
- 默认导出
common3.js
//定义一些对象,变量,常量,函数等
//演示默认导出
//可以这样理解,类似于把{}内的数据当做一个对象导出
export default {
sum(a, b) {
return parseInt(a) + parseInt(b);
},
sub(a, b) {
return parseInt(a) - parseInt(b);
}
}
use_common3.js
//导入默认导出的模块/数据
//m的名称是可以自定义的,因此就可以解决命名冲突的问题
import m from "./common3.js";
//以 对象.属性 的形式使用
console.log(m.sum(11, 22));
console.log(m.sub(88, 66));
3.2.4注意事项和细节¶
- ES6的模块化无法在Node.js中执行,需要用Babel转码ES5后再执行
- export不仅可以导出对象,一切JS变量都可以导出。比如:基本类型变量,函数,数组,对象
- 没有导出的数据不能使用
- ES6的导出方式有很多,不同的导出方式对导入方式也有影响
4.练习¶
-
请编写一个文件hw_common.js,该文件有对象cat(属性有name,age,cry() ),对象dog(属性有name,age,hi() )
-
使用批量导出
- 使用定义导出
- 使用默认导出
hw_common.js
(1)批量导出:
const cat = {
name: "猫猫",
age: 2,
cry() {
console.log("喵喵");
}
}
const dog = {
name: "狗狗",
age: 3,
hi() {
console.log("旺旺");
}
}
//批量导出
export {cat,dog}
(2)定义导出
export const cat = {
name: "猫猫",
age: 2,
cry() {
console.log("喵喵");
}
}
export const dog = {
name: "狗狗",
age: 3,
hi() {
console.log("旺旺");
}
}
(3)默认导出
//默认导出
//注意写法有一些变化,把我们的两个对象当做{}的属性即可
export default {
cat: {
name: "猫猫",
age: 2,
cry() {
console.log("喵喵");
}
},
dog: {
name: "狗狗",
age: 3,
hi() {
console.log("旺旺");
}
}
}
- 编写use_common.js,在该文件中使用hw_common.js导出的模块/数据,注意体会使用特点
导入默认导出的数据:
//导入默认导出的数据
import m from "./hw_common.js";
//使用
console.log(m.cat.name, m.cat.age, m.cat.cry());
console.log(m.dog.name, m.dog.age, m.dog.hi());
导入 批量导出或定义导出 的数据:
//导入 批量导出或定义导出 的数据
import {dog, cat} from "./hw_common.js";
//使用
console.log(dog.name,dog.hi());
console.log(cat.name,cat.cry());
- a.js有一个dog对象(含有hi()方法),b.js也有一个dog对象(含有say()方法),请使用模块化的编程思路,在a.js能使用到不同的dog对象,请编程完成。
使用默认导出解决命名冲突
b.js
//默认导出
export default {
dog: {
say() {
console.log("say...")
}
}
}
a.js
const dog = {
hi() {
console.log("hi..")
}
}
//导入默认导出的数据
import dog2 from "./b.js";
//使用
console.log(dog2.dog.say(), dog.hi());